Largest Contentful Paint (LCP) Nedir?
Largest Contentful Paint (LCP) ne anlama geliyor? WordPress sitesinde LCP miktarı nasıl azaltılır ve bu sayı nasıl yeşil yapılır? Özel bilgim olmadan LCP’yi optimize edebilir miyim? Bu yazımızda bu konuları ele alacağız.
Bir önceki yazımızda First Contentful Paint nedir ve nasıl optimize edileceğinden bahsetmiştik. Aslında FCP faktörü, LCP faktörünün küçük kardeşi gibidir ve bu yazımızda LCP’ye odaklanacağız.
En Büyük İçerikli Boya faktörü, başlangıçta Google tarafından Google Lighthouse’a dahil edildi ve bir süre sonra Gtmetrix aracı bunu da faktörlerinden biri olarak kabul etti. Genelde Google ne yaparsa diğerleri istese de istemese de ona göre davranır.
Dikkat çeken nokta, hız faktörlerinin eskisi kadar basit olmaması; Bu SEO ve SEO hosting faktörlerinin birçoğunu çözmek için yüksek uzmanlık gerekir (programlama ve SEO ve bazen UX alanında); Sadece birkaç makale okuyarak özel bir şey yapamazsınız.
Eskiden Load veya DOMContentLoaded gibi bir dizi ölçüm vardı ve bunlar artık pek iyi değil çünkü çoğu zaman kullanıcının gördüğü şey bu ölçümlerin gösterdiği şeyle uyuşmuyor. Ancak son zamanlarda Mavihost’ta daha önce bahsettiğimiz ve FCP’nin kullanıcı deneyiminin başlangıcını ölçen bir ölçü olduğunu söylediğimiz First Contentful Paint (FCP) gibi kullanıcı odaklı bir dizi kriter var; Ancak FCP tek başına yeterli değildir ve LCP burada devreye girer ve daha önemli bir rol oynar.

Largest Contentful Paint veya En Büyük İçerikli Boya Nedir?
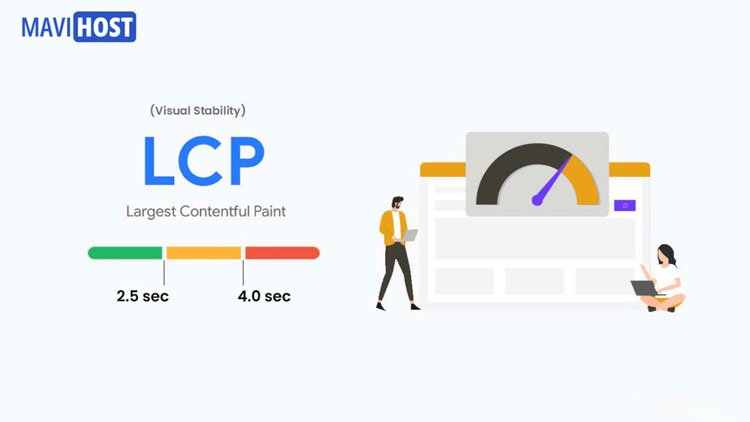
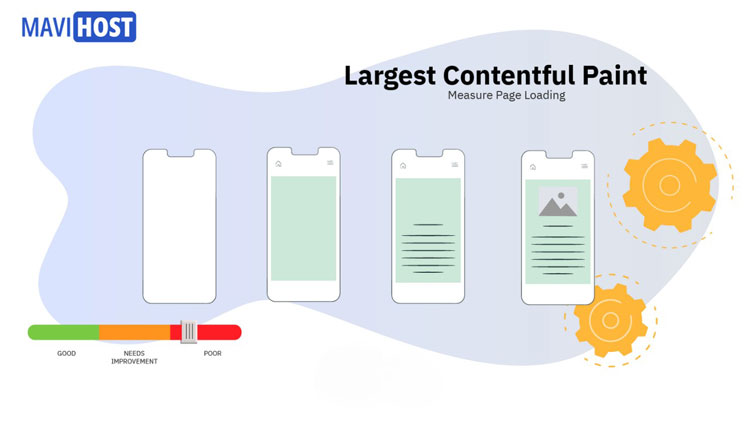
En büyük içerikli boya (LCP), bir web sitesinin yükleme süresini temsil eder. Web sayfasının, resimler ve metin blokları dahil olmak üzere en büyük öğelerini ne kadar hızlı işlediğini ölçmeye odaklanır. İyi bir LCP puanı, daha iyi bir kullanıcı deneyimine ve daha düşük hemen çıkma oranlarına işaret edebilir.
Gtmetrix’te Performans raporunun en önemli parametrelerinden biri LCP (Largest Contentful Paint) parametresidir ve Performans puanının yaklaşık %25’i LCP’ye bağlıdır. Aslında GTMetrix parametreleri arasında ilk ikiden biri diyebiliriz.
LCP, GTmetrix’in önceki sürümünde yer almıyordu ve şimdi Google Lighthouse sayesinde yeni GTmetrix’e girdi. Her hız ölçüm aracı LCP’yi özel bir şekilde hesaplar. Ancak yeni GTmetrix, ekranın üst kısmındaki en büyük içeriği LCP olarak kabul eder. FCP ile LCP arasındaki zaman farkını sıfıra yakın yapmaya çalışmalıyız.
LCP Neden Ölçülür?
LCP, bir web sayfasının ne kadar hızlı kullanıldığını doğru bir şekilde ölçtüğü için Önemli Web Verileri puanı (Core Web Vitals) için birincil ölçüm olarak seçildi. LCP’nin ölçülmesi ve optimize edilmesi de kolaydır. Önceden, blok düzeyindeki öğeler LCP puanını hesaplıyordu.
En Büyük İçerikli Boyama puanını hesaplamak için kullanılan blok düzeyi öğeler, <main> ve <section> öğelerinin yanı sıra başlık, div ve form öğeleri olabilir. Temel olarak, metin öğeleri içeren herhangi bir blok düzeyinde HTML öğesi, en büyük öğe olduğu sürece kullanılabilir.
Tüm öğelerin kullanılmadığına dikkat edilmelidir. Örneğin, SVG ve VIDEO öğeleri şu anda En Büyük İçerikli Boya’yı hesaplamak için kullanılmamaktadır. LCP metriğinin anlaşılması kolaydır, çünkü tek yapmanız gereken web sayfanıza bakıp web sitenizdeki en büyük metin veya resim bloğunun ne olduğunu belirlemek ve ardından küçülterek veya hızlı bir şekilde yüklenmesini engelleyen her ne ise onu kaldırarak onu azaltmaktır.
Google, sitelerin çoğunu mobil ilk listesine koyduğundan, önce mobil görünümü ve ardından masaüstünü optimize etmek daha iyidir.

En Büyük İçerikli Boya (Largest Contentful Paint) Nasıl Ölçülür?
first input delay veya İlk giriş gecikmesinden (FID) Largest Contentful Paint veya en büyük içerikli boyamaya (LCP) kadar Core Web Vitals metriklerinin ölçülmesi, belirli araçlar ve yazılımlar gerektirir. Saha verileri, gerçek kullanıcılardan ve deneyimlerinden toplanırken, laboratuvar verileri simüle edilmiş bir ortamdan bilgi toplar. Bazı araçlar, web sitenizi optimize etmek için daha ayrıntılı bir rapor sağlamak üzere her iki veri türünü de birleştirir.
LCP’yi ölçmek için en popüler araçlardan biri Google’ın PageSpeed Insights’tır. Google’ın PageSpeed Insight’ı, ilgili denetimler ve iyileştirme fırsatları sunarak kullanıcıların web performansını analiz etmesine ve teşhis etmesine yardımcı olan ücretsiz bir araçtır.
PageSpeed Insights’ı kullanmak nispeten kolaydır. Bu aracı çalıştırırken yapmanız gerekenler:
Site URL’sini sayfanın üst kısmındaki arama çubuğuna yazın veya yapıştırın ve Analiz Et düğmesine tıklayın. Performans analizini tamamlamanın birkaç dakika sürebileceğini unutmayın.
Analiz tamamlandıktan sonra, performansı iyileştirmeye yönelik yararlı ölçütler ve öneriler almak için Performans sorunlarını tanılama bölümüne bakın. Bir puan genel sonucu temsil eder.
En büyük içerikli boyama (largest contentful paint), ilk içerikli boyama (first contentful paint) ve kümülatif düzen kayması (cumulative layout shift) dahil olmak üzere daha fazla ölçüm bulabilirsiniz. Her metriğin kısa açıklamalarını okumak için Expand view (Görünümü genişlet’e) tıklayın.
PageSpeed Insights ayrıca sitenin performansını iyileştirmeniz için size birden çok öneri ve teşhis sunar. Bunları ilgili Önemli Web Verilerine göre filtrelemek de mümkündür.
Büyük Sayfa Öğelerinin Gecikmesi
Bazen bir web sayfası farklı bölümlerde sunulur. Büyük bir görüntünün yüklenmesi, en büyük metin bloğu düzeyi öğesinden daha uzun sürebilir.
Bu durumda olan, en büyük metin bloğu düzeyi öğesi için bir PerformanceEntry kaydedilmesidir. Ancak sayfanın en üstüne bir görüntü yüklendiğinde, bu görüntü kullanıcıların sayfasının (görüntülerinin) çoğunu kaplıyorsa, o görüntü için başka bir PerformanceEntry nesnesi raporlanır.
Görüntüler, LCP Puanları İçin Sorunlu Olabilir
Web yayıncıları genellikle resimleri orjinal boyutlarında yükler. Daha sonra görüntüyü daha küçük bir boyutta görüntülemek üzere yeniden boyutlandırmak için HTML veya CSS kullanırlar. Orjinal boyut, Google’ın gerçek resim boyutu olarak adlandırdığı şeydir.
Bir yayıncı 2048 piksel genişliğinde ve 1152 piksel yüksekliğinde bir resim yüklerse, 2048 x 1152 yükseklik ve genişlik boyutları “gerçek” boyut olarak kabul edilir.
Şimdi, yayıncı resmi 2048 x 1152 pikselden 640 x 360 piksele yeniden boyutlandırırsa, 640 x 360 boyutları aslında görüntülenebilir boyuttur. Görsel boyutunu hesaplamak için Google, gerçek ve görünür görsel boyutlarından küçük olanı kullanır.
En Büyük İçerikli Boyama kriterinde yüksek bir puan elde etmek, HTML veya CSS ile daha küçük olacak şekilde yeniden boyutlandırılan gerçek boyutunda büyük bir görüntü ile elde edilebilir. Ancak en iyi şey, görüntünün gerçek boyutunun görünen boyutla eşleşmesidir. Bu durumda görsel daha hızlı indirilecek ve En Büyük İçerikli Boyama puanınız artacaktır.
Largest Contentful Paint (LCP) İçin İyi Puan Nedir?
En yüksek içerikli boyama puanı saniye olarak ölçülür. Genel bir kural olarak, bir web sayfası en büyük öğelerini 2,5 saniyenin altında oluşturabilmelidir.
LCP puanı 1,2 saniye veya daha az olan bir web sayfası, sayfanın yeterince iyi olduğu ve başka bir işlem yapmanız gerekmediği anlamına gelir. 1,2 ile 2,5 saniye arasındaki bir puan yine de kabul edilebilir. Ancak, geliştirmek için bazı öğeleri ayarlamak isteyebilirsiniz.
2,5 saniyeden yüksek bir LCP puanı, sitenizin, kullanıcı deneyimini olumsuz yönde etkileyebilecek ve sonuç olarak sitenizin büyümesini engelleyebilecek düşük performansa sahip olduğu anlamına gelir.
En Büyük İçerikli Boya Hangi Unsurları Ölçüyor?
Her metrik, farklı web sitesi öğelerini ölçer. Örneğin, ilk içerikli boyama (FCP), bir web sayfasının ilk içeriği göstermesi için gereken süreyi ölçer. Bu durumda içerik, resimleri, çizelgeleri ve metin öğelerini içerir.
Bu arada, LCP yalnızca bir sayfanın, pencerenin içeriği gösteren alanı olan görünüm alanındaki en büyük öğeyi ne kadar hızlı yükleyebileceğini ölçer. Bunun nedeni, en büyük öğeyi görüntülemek için gereken sürenin, sayfanın ne kadar hızlı yüklenebileceğinin önemli bir göstergesi olmasıdır.
LCP girişlerini tetikleyen öğeler şunları içerir:
- Görüntü öğeleri (bir SVG öğesinin içindekiler dahil)
- Video öğeleri
- url() işlevi kullanılarak yüklenen arka plan görüntüsüne sahip öğeler
- Blok düzeyinde öğeler içindeki metin düğümleri
En büyük öğe olarak kabul edilen şey, türe bağlıdır. Görüntü öğeleri için bildirilen boyut, hangisi en küçükse, ya onun görünür boyutu ya da gerçek boyutudur. Metin öğeleri için LCP yalnızca metin düğümlerinin boyutunu dikkate alır.
Ek olarak, en büyük içerikli boyama, bir öğenin görünümün dışına uzanan veya kırpılan hiçbir parçasını dikkate almaz. Bu, boyut hesaplamasının herhangi bir kenar boşluğu, dolgu veya kenarlık içermediği anlamına gelir.
LCP (En Büyük İçerikli Boya) Nasıl İyileştirilir
Largest Contentful Paint, bir sitenin sayfa yükleme hızının önemli bir göstergesi olduğundan, düşük bir LCP puanı, kötü bir kullanıcı deneyimi ile sonuçlanabilir. Aşağıdakiler de dahil olmak üzere kötü web sitesi performansının birkaç yaygın nedeni vardır:
- Yavaş sunucu yanıt süreleri ve kaynak yükleme süreleri
- Client-side rendering (İstemci tarafı oluşturma)
- Render-blocking resources (Oluşturmayı engelleyen kaynaklar)
Neyse ki, bu sorunları çözmenin birkaç yolu var. Sitenizin en yüksek içerikli boyama puanını artırmak için etkili yöntemlere bakalım.
1. Bir CDN Kullanın
Bir CDN, sitenizin trafik yönetimini iyileştirmek için harika bir araçtır. Bir CDN, kaynak sunucunun yüksek trafiği işlemesi gerektiğinde yardımcı olmak için ek sunucular kullanır. Genellikle, daha büyük siteler bu teknolojiyi çok sayıda ziyaretçiyi düzenli olarak yönetmek için kullanır.
Bu nedenle, bir CDN, ziyaretçilerin isteklerinin aynı sunucuda sıraya girmesi gerekmediğinden ağ yükünü dengeleyerek LCP’nin iyileştirilmesine yardımcı olabilir. Bu, daha hızlı bir LCP puanıyla sonuçlanabilir ve potansiyel olarak kullanıcı deneyimini iyileştirebilir.
Bir CDN, görüntü boyutlarını gerçek zamanlı olarak optimize eden ve dönüştüren bir görüntü CDN’si gibi ek yazılımlarla da geliştirilebilir. Bu, medya açısından zengin bir web sitesinin içeriğini oluşturma hızını daha da iyileştirebilir.
Bir CDN kurma işlemi, barındırma sağlayıcınıza bağlı olarak değişir. Genellikle, nispeten basittir. Mavihost barındırma planı kullanıyorsanız, doğrudan Panel’den bir CDN etkinleştirmek mümkündür.
En popüler CDN çözümlerinden biri, dünya çapında 120’den fazla merkez sunan Cloudflare’dir. Bu hizmet ücretsiz bir plan sunar ve özellikle WordPress üzerinde Cloudflare yapılandırıyorsanız basit bir yapılandırma işlemine sahiptir.
2. Doğru Görüntü Boyutlandırmasını Sağlayın
Daha önce de belirtildiği gibi, bazı görseller boyutlarına bağlı olarak geniş içerikli bir boya öğesi oluşturabilir. Bu nedenle, web sayfalarınızın optimize edilmiş görüntü boyutuna sahip olduğundan emin olmak, iyi bir LCP puanı elde etmek için önemlidir.
Buradaki anahtar, kullanıcının cihazına göre doğru görüntü boyutlandırmasını anlamaktır. İyi bir LCP puanı elde etmek için web sayfalarının uyumlu resimler kullanması gerekir.
Örneğin, sitenizin masaüstü sürümü büyük boyutlu resimler kullanıyorsa, mobil sürüm orta boyutlu resimler kullanmalıdır.
Web sitesi platformunuzun varsayılan resim boyutlarını bilmek de önemlidir. Örneğin, dört varsayılan WordPress görüntü boyutu vardır:
- Thumbnail veya Küçük resim – tam olarak 150 piksel kare.
- Medium veya Orta – 300 piksel kareye kadar.
- Large veya Büyük – maksimum 1024 piksel kare.
- Full size veya Tam boyut – orijinal görüntü boyutunu ifade eder.
Resimlerin en küçük öğe boyutlarını bildirdiğini unutmayın. Bu, sıkıştırılmış bir görüntünün görünür boyutunu, büyütülmüş bir görüntünün ise orijinal boyutunu bildireceği anlamına gelir.
3. Görüntüleri Optimize Edin
Doğru boyutlandırmayı sağlamanın yanı sıra, yükleme süresini iyileştirmek için sitenizdeki resimleri optimize etmenin başka yolları da vardır.
Görüntüleri WordPress’te optimize ediyorsanız, yalnızca doğru dosya biçimini seçmeniz veya bir eklenti kullanmanız gerekeceğinden, yöntem nispeten kolaydır.
Web siteleri için görüntüleri optimize etmeye yönelik en popüler araçlardan bazıları TinyPNG, Imagify ve Kraken’dir. Optimole, EWWW Image Optimizer ve ShortPixel gibi eklentiler de WordPress kullanıcıları için harika seçeneklerdir.
Görüntüleri optimize etmek yalnızca LCP puanını iyileştirmek için yararlı değildir. Depolama alanından tasarruf etmenize ve potansiyel olarak sitenizin arama motoru optimizasyonu (SEO) performansını iyileştirmenize olanak tanır.
4. Sunucu Yanıt Süresini İyileştirin
Sayfa yükleme süreniz, web sunucusu yanıt süreleriyle yakından ilişkilidir. Bir kullanıcının tarayıcı isteği ile sunucu isteği arasında gidip gelen süreç, yükleme hızını etkileyen ana faktörlerden biridir. Bu süreç gidiş-dönüş süresi veya round trip time (RTT) olarak da bilinir.
Aşağıdakiler dahil olmak üzere sunucu yanıt süresini iyileştirmenin birkaç yolu vardır:
- Sunucu tarafı önbelleğe almayı uygulayın – web sahipleri, tarayıcı ve sunucu tarafı önbelleğe almayı kullanabilir. Sunucu tarafı önbelleğe alma özelliği genellikle barındırma yapılandırmanızda bulunur.
- Sunucu özelliklerini yükseltme – bir sunucunun donanım özellikleri, performansını önemli ölçüde etkiler. Bu nedenle, daha iyi CPU özelliklerine ve daha büyük depolama kapasitesine sahip bir sunucuya yükseltmeyi düşünün.
- Uygulama kodlarını optimize edin – bir veritabanı sorgusu olarak işlevlerde kullanılan kodları düzene sokmak, bir LCP puanını iyileştirmeye yardımcı olabilir. Örneğin, kritik olmayan CSS’yi kaldırmak, ilk oluşturmayı hızlandırmaya yardımcı olabilir. Bu adım çok teknik olabileceğinden, web geliştiricilerinden yardım istemekten çekinmeyin.
WordPress web siteleri için, WP-DBManager gibi eklentiler, şişkinlikleri azaltarak ve otomatik temizlemeleri planlayarak veritabanınızı optimize etmenize yardımcı olabilir.
WordPress web sitesi kurulumu hakkında daha fazla bilgi almak için WordPress nedir makalesini okumanızı öneririm.
5. Güvenilir Bir Web Barındırma Sağlayıcısı Kullanın
Web barındırma kalitesi, genel web performansını etkileyen önemli bir faktördür. İyi barındırma, genellikle kullanıcı deneyimini geliştirmek için yapılandırılır ve web yönetimini kolaylaştırmak için çeşitli özelliklerle birlikte gelir.
Bu nedenle, sitenizin özelliklerine uyan bir web barındırma planı seçmek, algılanan yükleme hızını artırabilir. Mavihost, çeşitli ihtiyaç ve tercihlere hitap eden çok çeşitli web hosting seçeneklerine sahiptir.
6. Önbelleğe Alma Uygulaması
Önbelleğe alma, bir sayfanın statik varlıklarının geçici depolamada saklanması anlamına gelir. Bu, ilk oluşturma işlemi sırasında aktarılan veri miktarını azaltarak daha hızlı sayfa yükleme süresi sağlar. İki ana önbelleğe alma yöntemi vardır – sunucu tarafı önbelleğe alma ve tarayıcı önbelleğe alma.
Ziyaretçiler, tarayıcı önbelleğinden yararlanarak yerel depolarında önbellek depolayabilir. Sonuç olarak, sitenizi tekrar ziyaret ederken aynı verileri indirmek zorunda kalmazlar. Tarayıcı önbelleğini manuel olarak veya eklentileri kullanarak etkinleştirebilirsiniz.
Öte yandan, sunucu tarafında önbelleğe alma, bir web sayfasının önceden hazırlanmış bir sürümünü kaynak sunucuda depolama yöntemidir. Bu yöntemle, bir kullanıcı siteyi yeniden ziyaret ettiğinde sunucunun veritabanından sayfa içeriğini yeniden oluşturması veya yüklemesi gerekmez.
Web sitesi önbelleğini etkinleştiren en popüler araçlardan biri LiteSpeed’dir. Gelişmiş önbelleğe alma işlevi ve dinamik içerik optimizasyonu ve bir HTTP yük dengeleyici gibi diğer kullanışlı özelliklerle birlikte gelir.
7. Geç Yükleme Sorunlarını Düzeltin
Geç yükleme, bir sayfanın ilk oluşturma sırasında kritik olmayan CSS ve diğer kaynakları ertelediği bir tekniktir. Bunun yerine, ekranın üst kısmındaki içeriği yüklemeye odaklanacak ve kritik olmayan kaynakları yalnızca sayfa yükleme sürecini hızlandırmak için gerektiğinde işleyecektir.
Bu yöntemle, siteniz dosyaları görüntü alanına uzaklığına bağlı olarak eşzamansız olarak yükleyebilir.
Örneğin, öne çıkan bir resim gibi ekranın üst kısmında oluşturulan içerik, ilk yükleme sırasında hemen görünür. Ancak, görünümün dışındaki video küçük resimleri gibi öğeler, kullanıcılar bunları kaydırana kadar yer tutucu görüntülerle değiştirilir.
Ancak, geç yükleme bazen çeşitli sorunlardan dolayı LCP puanını kötüleştirebilir. Örneğin, yerel yavaş yükleme uygulayan ve tüm resimlerinin yavaş yükleme davranışını takip ettiği web siteleri daha düşük bir LCP puanı alabilir.
Bu sorunu çözmek için, potansiyel olarak en büyük içerikli boyama öğesi olarak seçilen kahramanı veya öne çıkan resmi, loading=”eager” özniteliğiyle etiketlemeniz yeterlidir. Bu işlev, görüntü öğesinin görüntü alanından uzaklığına bakılmaksızın hemen işlenmesini sağlar.
Bu, JavaScript kullanan geç yükleme yöntemlerinde de olabilir. Tarayıcının bir öğeyi oluşturmadan önce JavaScript’i çalıştırması gerektiğinden, yükleme süresini uzatabilir ve LCP puanını kötüleştirebilir.
Bu sorunun en etkili çözümü, ekranın üst kısmında oluşturulan görüntülerde yavaş yüklemeyi devre dışı bırakmaktır. Sonuç olarak, tarayıcılar bunları JavaScript’i önceden çalıştırmak zorunda kalmadan yükleyecektir.
8. JS, CSS ve HTML Dosyalarını Küçültün
Küçültme, esas olarak dosya içindeki kod satırlarını azaltarak dosya boyutunu küçültme yöntemidir. Bu, LCP metriğinizi geliştirmenize yardımcı olabilecek en yaygın dosya optimizasyon yöntemlerinden biridir.
CSS, JavaScript ve HTML gibi bazı temel dosyalar, kod içinde boyutlarını büyüten birçok gereksiz beyaz boşluk içerebilir. Tek başlarına önemli görünmeseler de, biriktiklerinde site performansını kötüleştirebilirler.
Web sahipleri CSS, HTML ve JS dosyalarını manuel olarak veya WordPress eklentilerini kullanarak küçültebilir. En popüler küçültme eklentilerinden bazıları, Fast Velocity Minify ve WordPress Super Minify’ı içerir.
9. Oluşturmayı Engelleyen JavaScript ve CSS’yi Ortadan Kaldırın
Oluşturmayı engelleyen kaynaklar, dosyaların sayfa yükleme sürecini yavaşlatabilecek parçalarıdır. Bu genellikle CSS ve JS dosyalarında bulunabilir. Bu kaynaklar, sayfadaki öğelerin aynı anda daha uzun süre yüklenmesine neden olarak web sitesi performansının düşük olduğu izlenimini verebilir.
Bu nedenle, daha iyi bir Önemli Web Verileri raporu almak için oluşturmayı engelleyen CSS ve JavaScript’i ortadan kaldırmak önceliklerinizden biri olmalıdır. Bu, hemen çıkma oranını düşürmeye yardımcı olabilecek aşamalı yükleme uygulamanıza olanak tanır.
10. Metin Kaynaklarını Sıkıştırın
Küçültmenin yanı sıra sıkıştırma, CSS, HTML ve JavaScript gibi metin kaynaklarını optimize etmek için iyi bir yöntem olabilir. Bu, daha küçük dosya boyutu nedeniyle aktarım sürecini hızlandırabilir ve daha iyi bir LCP puanı sağlar.
Metin kaynağı sıkıştırmanın en yaygın yöntemlerinden biri, kayıpsız sıkıştırma kategorisine giren GZIP’dir. Bu, sıkıştırma işlemi sırasında dosyadaki tüm bilgileri tutacağı anlamına gelir.
11. JavaScript’in Ayrıştırılmasını Erteleyin
Bir web tarayıcısı genellikle kodları yukarıdan aşağıya yükler, ancak devam etmeden önce herhangi bir JavaScript’e öncelik verir. Bu, sayfa yükleme hızını yavaşlatabilir ve kullanıcı deneyimini kötüleştirebilir.
JavaScript’in ayrıştırılmasını erteleme, sayfadaki kritik olmayan herhangi bir JavaScript kodunun işlenmesini geciktirmek için sayfayı ayarlamak anlamına gelir. Bu yöntemle tarayıcı, gerçek sayfa içeriğinin daha hızlı yüklenmesine öncelik verebilir ve ziyaretçilerin dikkatini canlı tutabilir.
Web sahipleri, WP Rocket gibi WordPress eklentilerini veya gzip.swimburger.net gibi ücretsiz çevrimiçi sıkıştırma hizmetlerini kullanarak GZIP sıkıştırmasını etkinleştirebilir. Bazı web barındırma şirketlerinin de varsayılan olarak GZIP’i etkinleştirdiğini unutmayın.
Son Söz
Largest Contentful Paint (LCP), bir web sayfasının en büyük içeriğini ne kadar hızlı yükleyebileceğini gösteren Önemli Web Verileri ölçümlerinden biridir. Bu, yükleme hızını ve genel kullanıcı deneyimini etkileyen önemli bir kullanıcı merkezli ölçümdür.
Bu yazıda, LCP puanını nasıl ölçeceğimizi ve onu iyileştirmenin yollarını öğrendik.
Umarız bu makale, en yüksek içerikli boyama puanınızı artırmanıza yardımcı olmuştur. Bu konuyla ilgili başka ipuçlarınız veya sorularınız varsa, aşağıya bir yorum bırakın.
Sıkça Sorulan Sorular
En sık sorulan sorulardan bazılarının yanıtları:
LCP Değeri Nedir?
Largest Contentful Paint (LCP), üç Önemli Web Verileri ölçümünden biridir ve bir web sayfasının ana içeriğinin ne kadar hızlı yüklendiğini gösterir. Spesifik olarak, LCP, kullanıcının sayfayı yüklemeye başladığı andan en büyük resim veya metin bloğunun görüntü alanı içinde işlenmesine kadar geçen süreyi ölçer.
İyi Bir LCP Puanı Nedir?
İyi bir kullanıcı deneyimi sağlamak için siteler, 2,5 saniye veya daha kısa En Büyük İçerikli Boyamaya sahip olmaya çalışmalıdır. Kullanıcılarınızın çoğu için bu hedefi tutturduğunuzdan emin olmak için iyi bir ölçüm eşiği, mobil ve masaüstü cihazlar arasında bölümlere ayrılmış sayfa yüklemelerinin 75. yüzdelik dilimidir.
LCP Nasıl Ölçülür?
LCP eşikleri, ziyaretçinin görüş alanında görünen en büyük resim veya metin bloğunun oluşturma süresiyle (saniye olarak) ölçülür. LCP eşikleri şu şekildedir: İyi – burada yapılacak bir şey yok = 1200 milisaniye veya daha az LCP. Tamam, ancak geliştirmeyi düşünün = 1200 ile 1666 milisaniye arasında LCP.
