TTFB (Time To First Byte) Nedir? Neden Önemlidir?
Doğal olarak, web sitesi sahibi olan herkesin ortak bir amacı vardır ve bu, web sitelerinin düzgün çalışmasıdır. Web sitesi performansı söz konusu olduğunda, Time to First Byte (TTFB) hakkında konuşmak iyidir.
TTFB, genel hız için gerekli olmasına rağmen bazen göz ardı edilen bir web sitesi performans göstergesidir. Bu makale TTFB’yi (Time to First Byte) tanımlayacak, web sitesi performansını nasıl etkilediğini tartışacak ve nasıl daha iyi hale getirilebileceğine dair öneriler sunacaktır.
Time to First Byte (TTFB) Nedir?

Time to First Byte (TTFB), bir web performans ölçüsü olarak bilinir. Web sunucusuna bir istek gönderdikten sonra, kullanıcının tarayıcısının ilk veri baytını alma hızını ölçer.
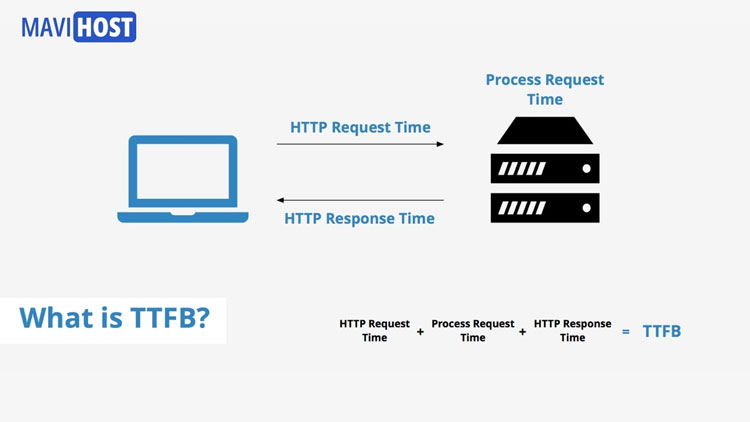
Aslında bu, kullanıcının tarayıcısının sunucuya bir istek göndermesi ile sunucunun tarayıcıya yanıtın ilk baytını göndermesi arasındaki süredir.
Kullanıcı deneyimi ve genel sayfa yükleme süresi, TTFB’den etkilenebilir ve bu da onu çok önemli bir gösterge haline getirir. Yavaş bir TTFB (Time to First Byte), sunucunun isteği çok yavaş işlediğinin veya ağda bir darboğaz olduğunun göstergesi olabilir ve her ikisi de kullanıcı deneyimini bozabilir.
Birçok değişken TTFB üzerinde etkisi olabilir. Bunlar arasında sunucu işlem hızı, kullanıcının tarayıcısı ile sunucu arasındaki ağ gecikmesi, sunucu üzerindeki trafik hacmi ve web sayfasının karmaşıklığından bahsedebiliriz.
Web sitesi sahipleri, TTFB’yi (Time to First Byte) düşürerek web sitelerinin genel performansını artırabilir, bu da kullanıcı deneyimini geliştirecek ve arama motoru sıralamalarını yükseltecektir.
Aşağıdaki istek aşamaları TTFB’yi oluşturur:
| Yönlendirme zamanı | Hizmet çalışanı başlatma süresi (varsa) | DNS kontrolü | TLS anlaşması ve bağlantısı | Yanıtın ilk baytının geldiği noktaya kadar istek |
Ayrıca, düşük TTFB (Time to First Byte), bağlantı kurulumu sırasında ve arka uçta gecikmenin azaltılmasından kaynaklanır.
TTFB (Time to First Byte) Neden Önemlidir?
Web sitesi performansı üzerindeki doğrudan etkisi nedeniyle, TTFB önemli bir ölçüttür. Yavaş bir TTFB, sayfa yükleme sürelerinin gecikmesine neden olabilir, bu da kullanıcı deneyimini ve muhtemelen arama motoru sıralamalarını olumsuz etkileyebilir.
Araştırmalara göre, hızlı TTFB’ye sahip web siteleri genel olarak daha iyi performans gösteriyor. Aslında, bunları göz önünde bulundurarak önemini kolayca anlayabilirsiniz.
Ayrıca, TTFB, UX ve SEO’nuz için çok önemlidir. Mesela SEO hosting hizmetinden yararlanıyorsanız bilmeniz gerekiyor ki google, web sitenizi nasıl sıralayacağınızı belirlerken TTFB’yi önemli bir faktör olarak dikkate alır.
TTFB’yi (Time to First Byte) Etkileyen Faktörler Nelerdir?
TTFB ‘yi Etkileyen Faktörler Sunucu Yanıt Süresi, ağ gecikmesi ve istenen web sayfasının boyutu ve karmaşıklığı dahil olmak üzere çeşitli faktörler TTFB’yi Etkileyebilir. Aşağıda bu farklı faktörlere bir göz atalım.
- Sunucu işlem hızı: Sunucunun isteği işleme ve yanıt oluşturma hızının TTFB (Time to First Byte) üzerinde önemli bir etkisi olabilir. Sunucu yavaşsa, ilk veri baytının kullanıcının tarayıcısına geri gönderilmesi daha uzun sürebilir.
- Ağ gecikmesi: Verilerin kullanıcının tarayıcısından sunucuya gitmesi ve tekrar geri gelmesi için geçen süre de TTFB’yi (Time to First Byte) etkileyebilir. Kullanıcı ile sunucu arasında önemli bir mesafe veya zayıf bir ağ bağlantısı varsa, TTFB’yi artırabilir.
- Sunucudaki trafik miktarı: Sunucu yüksek hacimli istek alıyorsa, her isteğin işlenmesi ve ilk bayt verinin kullanıcının tarayıcısına geri gönderilmesi daha uzun sürebilir.
- Web sayfasının karmaşıklığı: Bir web sayfası ne kadar karmaşıksa, sunucunun bir yanıt oluşturması ve ilk veri baytının kullanıcının tarayıcısına geri gönderilmesi o kadar uzun sürebilir.
- Sunucu yapılandırması: Önbelleğe alma tekniklerinin kullanımı gibi sunucu yapılandırması da TTFB’yi etkileyebilir. Önbelleğe alma uygulanırsa, yanıt süresini hızlandırabilir ve TTFB’yi (Time to First Byte) azaltabilir.
Web sitesi sahipleri, TTFB’yi etkileyebilecek faktörleri anlayarak web sitelerini optimize etmek ve TTFB’lerini iyileştirmek için adımlar atabilir, bu da daha iyi bir kullanıcı deneyimi ve potansiyel olarak daha yüksek arama motoru sıralamalarına yol açabilir.
TTFB (Time to First Byte) Nasıl Ölçülür?
TTFB’yi Ölçmek İçin Çeşitli Araçlar Mevcuttur. İlk bayta kadar geçen süreyi ölçmek için üç ana teknik türü vardır: “Alan araçları”, “Laboratuvar araçları” ve “JavaScript’te Ölçüm”. Aşağıda her birinin ayrıntılı bir açıklaması bulunmaktadır.
Alan Araçları
Alan araçları, anlık kullanıcı etkinliğinin sonuçlarını izler. Aşağıdaki iki alan aracı, TTFB’yi ölçmek için özellikle iyi bilinmektedir:
Chrome için kullanıcı deneyimi raporu. Size, katılmayı seçen kullanıcılara dayalı olarak real-time kullanıcı deneyimi istatistikleri verir. Time to first byte (TTFB), En Büyük İçerikli Boya (LCP) ve İlk İçerikli Boya (FCP) gibi herhangi bir laboratuvar cihazının sağlayacağı aynı temel web vitals (core web vitals) ölçümlerini ölçer ve aslında size laboratuvar sonuçları yerine real-time kullanıcı deneyimi sunuyor, bu yüzden farklı olabilir.
Aslında En Büyük İçerikli Boya nedir, İlk İçerikli Boya nedir, core web vitals nedir diye Kendinize bu üç ifadeyi sorarsanız, bu üçünün ölçümlemede önemli bir rol oynadığı söylenebiliriz.
Real-time kullanıcılar üzerindeki tüm temel web vitals’ı ölçmek için Web-vitals adlı son derece kompakt, modüler bir JavaScript çerçevesi kullanılır. Düğüm paket yönetimi (npm) kullanılarak kolayca indirilebilen bir istemci kitaplığıdır. Bu basit ve etkili JavaScript kitaplığı, tarayıcıda TTFB’yi (Time to First Byte) belirlemek için real-time kullanıcı etkinliğini test eder.
Laboratuar Araçları
Laboratuvar araçları, alan araçlarının aksine genellikle web sitesi verilerini herhangi bir real-time kullanıcı etkileşimi olmadan ölçer. Aşağıdakiler, Time to First Byte için iyi bilinen birkaç laboratuvar aracıdır:
- Chrome dev araçları (Chrome Geliştirici Araçları)
TTFB’yi veya core web vitals verilerini ölçmek için en popüler yaklaşımlardan biridir. Bunu kullanabilmek için bir Chrome kullanıcısı olmalısınız ve tek yeterlilik budur. Bu yöntemle TTFB’yi (Time to First Byte) herhangi bir harici araca bağlı kalmadan doğrudan test edebilirsiniz.
Klavyenizdeki F12 tuşuna basarak veya tarayıcınızda bir web sitesine sağ tıkladığınızda araç menüsünden inspect’i seçerek chrome dev araçlarına erişebilirsiniz. Ağ sekmesi, dev araçları açıldıktan sonra Kaynaklar ve Performans sekmeleri arasında yer almalıdır.
İçinde gönderilen istekleri içeren bir waterfall sütunu göreceksiniz. İncelemek istediğiniz nesneyi seçtiğinizde İstek/Yanıt alanında bekliyor (TTFB) yazısı çıkacaktır.
Bunu dikkat edin, benzersiz ağ koşullarınız ve ağ gecikmeniz TTFB’yi (Time to First Byte) etkileyebilir. Böylece, elde ettiğiniz test sonuçları site ziyaretçinizin karşılaşabileceklerini yansıtmayabilir.
- WebPageTest
Akıllı ve kullanımı kolay bir çevrimiçi web sitesi analiz aracıdır. Aslında, web sitenizin hızını hızlı bir şekilde test etmek için uygun bir araçtır. Yüklenen her bir dosyayı gösteren kapsamlı bir grafik de dahil olmak üzere size zengin bilgiler sağlayan çok kapsamlı bir test aracı sunar. Ayrıca, hem harf hem de tamsayı notlarında TTFB (Time to First Byte) için bir sonuç verir.
- GTmetrix
Başında bir web sitesi URL alanı ve sonunda çeşitli matris sonuçlarını gösteren bir sonuç sayfası ile WebPageTest’e benzer şekilde çalışır. Aslında, GTmetrix TTFB’yi ölçmek için başka bir ucuz çevrimiçi araçtir. Sitenizi test etmek için metin alanına web sitenizin URL’sini girdikten sonra Sitenizi ”test edin” düğmesine tıklayabilirsiniz.
Ondan sonra araç, URL’nizi değerlendirmeyi bitirdiğinde, Web Verilerinizi ve genel bir notu içeren bir performans raporu görüntüler.
Sonunda, Sayfayı aşağı kaydırarak ve Tarayıcı Zamanlamaları (Browser timings) bölümünde bulunan Performans sekmesini seçerek TTFB’yi görebilirsiniz.
- KeyCDN
WebPageTest ve GTmetrix’e benzer şekilde çalışan gerçekten etkili bir araçtır. Dünya genelindeki diğer farklı ülkelerde web sitenizin TTFB’sini inceler. Web sunucusuna olan mesafe, ölçülen TTFB farkının ana nedenidir.
JavaScript’te Ölçmek
Aslında, TTFB (Time to First Byte), JavaScript kodu kullanılarak hesaplanabilir. Tarayıcı aracılığıyla yapılan navigasyon sorgularının TTFB’sini hesaplamak için navigasyon Timing API’sini (bir web sitesinin performansını analiz etmek için kullanılan verileri sağlayan bir API) kullanabilirsiniz.
TTFB’yi Optimize Etmek İçin en İyi Uygulamalar Nelerdir?

TTFB’yi optimize etmek ve web sitesi performansını iyileştirmek için bazı en iyi uygulamalar şunlardır:
- Yüksek performanslı bir web barındırıcısı kullanın: TTFB, hızlı sunucu işleme hızı, düşük ağ gecikmesi ve çok sayıda kaynak sağlayan bir web barındırıcısı seçilerek büyük ölçüde artırılabilir.
- Önbelleğe almayı kullanın: Tarayıcı önbelleğe alma, sunucu tarafı önbelleğe alma ve içerik dağıtım ağı (CDN) önbelleğe alma gibi tekniklerin kullanılması, sunucunun istekleri işlemesi ve yanıtlar üretmesi için geçen süreyi azaltarak TTFB’yi (Time to First Byte) hızlandırabilir. Bu konuda daha fazla bilgi edinmek isterseniz, “Content Delivery Network Nedir” makalesini okuyabilirsiniz.
- Web sayfalarını iyileştirin: Sunucunun yanıt oluşturması için geçen süreyi azaltarak, resimleri, komut dosyalarını ve diğer öğeleri optimize ederek web sayfalarını basitleştirmek TTFB’yi artırabilir.
- Bir içerik dağıtım ağı (CDN) kullanın: Bir CDN, web sitesi içeriğini dünyanın her yerindeki sunucularda depolayarak ağ gecikmesini azaltabilir ve kullanıcıların içeriğe konumlarına en yakın sunucudan erişmesine olanak tanır.
- HTTP isteklerini en aza indirin: Bir web sayfasını yüklemek için gereken HTTP isteklerinin sayısını azaltmak, sunucudaki iş yükünü azaltarak TTFB’yi (Time to First Byte) iyileştirebilir.
- Gzip sıkıştırmasını etkinleştirin: Sunucuda Gzip sıkıştırmasının etkinleştirilmesi, kullanıcının tarayıcısına gönderilen yanıtın boyutunu azaltabilir ve bu da TTFB’yi geliştirebilir.
- Sunucu yanıt süresini azaltın: Sunucu yanıt süresinin iyileştirilmesi TTFB’yi iyileştirebilir. Bunu başarmanın bir yolu, sunucu yanıt süresini yavaşlatabilecek üçüncü taraf komut dosyalarının, eklentilerin ve diğer bileşenlerin kullanımını en aza indirmektir.
- Veritabanı sorgularını iyileştirin: Yavaş TTFB, yavaş veritabanı sorgularından da kaynaklanabilir. Veritabanı sorgularını optimize etmek için indeksleme, önbelleğe alma ve diğer stratejileri kullanmak TTFB’yi (Time to First Byte) geliştirebilir.
- Bir performans izleme aracı kullanın: Performans izleme araçları, TTFB’yi etkileyen değişkenlerin tam olarak belirlenmesine yardımcı olabilir ve optimizasyon gerektiren alanlar hakkında bilgi verebilir.
Web sitesi sahipleri, bu en iyi uygulamalara bağlı kalarak TTFB’yi optimize edebilir, web sitesi performansını artırabilir ve izleyicilerine daha iyi bir kullanıcı deneyimi sunabilir.
İyi Bir TTFB Puanı Nedir?
TTFB ile ilgili bunu aklinizda tutun. TTFB ne kadar düşükse skor kategorisi o kadar iyidir. O zaman daha detaylı ifade etmek istersek şöyle olacak:
Zayıf bir TTFB: Zayıf bir TTFB puanı yaklaşık 1800 ms (1,8 saniye) veya üzerindedir.
Ortalama bir TTFB: Ortalama bir TTFB puanı 800 ms (0,8 saniye) ile 1800 ms (1,8 saniye) arasındadır.
İyi bir TTFB: İyi bir TTFB puanı, 800 ms’den (0,8 saniye) daha azdır.
| İyi bir TTFB | Ortalama bir TTFB | Zayıf bir TTFB |
| 0ms | 800ms | 1800ms |
Son söz
Time to First Byte (TTFB), bir tarayıcının bir sunucudan ilk bayt veriyi almasının ne kadar sürdüğünü izler ve web siteleri için çok önemli bir performans göstergesidir. Metinde okuduğunuz gibi, olumlu bir kullanıcı deneyimi ve daha yüksek arama motoru sıralamaları için hızlı bir TTFB şarttır.
TTFB’yi etkileyen ve bu süreyi azaltan faktörler gibi belirttiklerimizden yola çıkarak, TTFB’yi etkileyen değişkenleri ve arttırma taktiklerini bilerek web sitenizin zirvede çalışmasını sağlayabilirsiniz.
Yolunuzda bir sorun olduğunu düşünüyorsanız birkaç tuşa basarak vakit kaybetmeden bizimle iletişime geçin veya yorum yazarak bizi mutlu edin. Sorununuzu çözmek için buradayız.
Sıkça sorulan sorular
TTFB ile ilgili aklınıza soru işaretleri koyan bilmedikleriniz ve yanıtları.
TTFB (Time to First Byte) Neden Yüksek Olabilir?
Web sitenizin türüne bağlı olarak, dinamik içerikli sayfalar statik sayfalara göre hızı her zaman yavaşlatacaktır. Ancak bu hiçbir şekilde tek açıklama değildir. Olası suçlular arasında kötü kodlanmış uygulama/web sitesi, yavaş barındırma sağlayıcıları, uzak veri merkezi konumu, önbellek mekanizmalarının olmaması ve daha fazlasını düşünebilirsiniz.
TTFB (Time to First Byte) Nasıl Belirlenir?
Sayfanızın genel yükleme hızını oluşturan öğeleri tek tek kontrol etmek kolaydır. Bir sayfayı incelemek için, üzerine sağ tıklayın ve o seçeneği seçin. Bunu yaptığınızda, alt kısımda özelleştirebileceğiniz yeni bir menü görünecektir.
Ardından Windows bilgisayarda Ctrl+R veya Mac’te cmd+R tuşlarına basarak sayfanızı yenileyin. Bu noktada Timing sekmesine geçerek hız dökümünü ve kesin TTFB’yi milisaniye cinsinden görebilirsiniz.
TTFB Sitemin Genel Performansına Nasıl Uyuyor?
Aslında, bir sunucu bir kullancıya nasıl yanıt verebilirse TTFB (Time to First Byte) tarafından ölçecektir. İyi bir TTFB’niz yoksa web sitenizin geri kalanı yavaş yüklenir. Web sitenizin içeriği bir saniyeden daha kısa sürede tamamen yüklense bile, TTFB 4 saniye ise toplam yükleme süresi 5 saniye olacaktır.
Ayrıca, FCP ve LCP gibi diğer sayfa hızı ölçümleri, yaptığınız herhangi bir TTFB (Time to First Byte) değişikliğinden direkt olarak etkilenecektir.
Acaba TTFB’yi Azaltmanın En İyi Yolu Nedir?
Bunu bilin ki TTFB’nizi düşürmenin tek bir yolu yoktur. Sunucu yanıt sürelerini hızlandırmak ana amaç olduğundan tekniklerin birleştirilmesini öneriyoruz.
İlk etapta bundan emin olmak lazim ki barındırma sağlayıcınız birinci sınıf performansa sahip ve güvenilir biridir. Bundan sonra, web sitenizde bir CDN ve önbellek sistemi kurun, eklentilerinizi güncel tutun ve sitenizin yanıt süresini yavaşlatabilecek kullanılmayan eklentilerden kurtulun.
