HTML (Köprü Metni İşaretleme Dili) Nedir? Bilmeniz Gereken Her Şey
HTML (Köprü Metni İşaretleme Dili), birçok yerde bir programlama dili olarak kabul edilir; ancak bu doğru değildir.
HTML, bir programlama dili olarak tanımlanamaz, zira HTML kodlarıyla kendi başına çalışan bir program yazılamaz. Bir web sitesine sahip olmak için HTML gereklidir, ancak yeterli değildir! HTML, sitenizin iskeletini oluşturur.
HTML, her web sitesinin en temel yapı taşlarından biridir, bu nedenle web geliştirme alanında kariyer yapmak istiyorsanız HTML öğrenmek çok önemlidir.
HTML hakkında daha fazla bilgi edinmek istiyorsanız bu yazının devamını kaçırmamanızı öneririz; Çünkü bu yazımızda HTML hakkında kapsamlı bir şekilde konuşacağız ve HTML hakkında bilmeniz gerekenleri sunacağız.
HTML (Köprü Metni İşaretleme Dili) Nedir?

HTML, web sayfalarının yapısını belirler ve bir web sayfasını ve içeriğini yapılandırmak için kullanılan koda HTML (HyperText Markup Language) denir; Örneğin içerik, bir dizi paragraf içinde veya resimler ve veri tabloları kullanılarak yapılandırılabilir.
Bu yapı tek başına bir web sayfasının iyi ve etkileşimli görünmesi için yeterli değildir; Bu nedenle, HTML’nizi güzelleştirmek ve etkileşim eklemek için sırasıyla CSS ve JavaScript gibi yardımcı teknolojileri kullanacaksınız.
Böylece şu şekilde karşılaştırılabilir:
- HTML iskelettir.
- CSS cilttir.
- JavaScript ise yapıya ve cilde hayat veren dolaşım, sindirim ve solunum sistemleridir.
HTML, CSS ve JavaScript’e şu şekilde de bakabilirsiniz: HTML bir evin yapısıdır, CSS iç ve dış dekorasyondur ve JavaScript bir evi yaşanabilir kılan elektrik sistemi, su ve diğer birçok işlevsel özelliktir.
JavaScript hakkında daha fazla bilgi edinmek için JavaScript nedir makalesini okuyun.
Bir Programlama Dili ile HTML Dili Arasındaki Fark Nedir?
Programlama dilleri, yürütülebilmek ve çıktısını kullanıcıya gösterebilmek için yorumlanması veya derlenmesi gereken işlevler, değişkenler ve sınıflar gibi kod parçalarını içerir. Yani Kotlin gibi üst düzey bir dil kullandığımızda son olarak bu dilin derlenmesi veya makine diline yani sıfır ve bire çevrilmesi gerekir. Çeviriden sonra, bize kurabileceğimiz ve çalıştırabileceğimiz bir çıktı dosyası sağlanacaktır. Tıpkı Android’e kurulabilen APK dosyası gibi.
Ancak HTML işaretlemesinden farkı nedir? Aradaki fark, HTML’nin bir programlama dili değil, bir biçimlendirme dili olmasıdır. Yani, HTML ile sitenin tarayıcıda nasıl görüntüleneceğini belirtiyoruz. Yani HTML, sonunda derlenen ve bize bir çıktı dosyası veren bir programlama dili değildir. Ek olarak, HTML etiketlerinin sonunda tarayıcılarda görüntülenmesi gerektiğini bilmelisiniz.
HTML Nasıl Çalışır?
HTML, bilgisayara ve web sunucusuna HTML’de olduğunu ve bu şekilde okunması gerektiğini gösteren belirli sözdizimi, dosya ve adlandırma kurallarını içeren bir metin dosyasıdır. Bir kullanıcı, bu HTML kurallarını, herhangi bir metin düzenleyicide bir metin dosyasına uygulayarak, temel bir web sayfası yazıp tasarlayabilir ve ardından onu internete yükleyebilir.
HTML kurallarının en temeli, metin dosyasının başına bir belge türü bildiriminin dahil edilmesidir ve bu her zaman belgenin başına yerleştirilir, çünkü bir bilgisayara bunun bir HTML dosyası olduğunu tanımlayan bir şeydir.
Belge başlığı tipik olarak şöyle görünür: <!DOCTYPE html> ve içinde herhangi bir içerik olmadan veya parçalanmadan her zaman bu şekilde yazılmalıdır. Bu bildirimden önce gelen herhangi bir içerik, bilgisayar tarafından HTML olarak tanınmaz.
” Doctype” yalnızca HTML için kullanılmaz ve SGML (Standart Genelleştirilmiş İşaretleme Dili) kullanan herhangi bir belgenin oluşturulması için de geçerli olabilir. SGML, kullanılan belirli bir işaretleme dilini belirtmek için bir standarttır. HTML, SGML ve doctype bildirimlerinin uygulandığı birkaç işaretleme dilinden biridir.
Bir HTML dosyası oluşturmak için diğer kritik gereksinim, onu bir .html dosya uzantısıyla kaydetmektir. Doctype bildirimi HTML’yi dosyanın içinden bilgisayara bildirirken, dosya uzantısı HTML’yi dosyanın dışından bilgisayara bildirir.
Her ikisine de sahip olan bir bilgisayar, dosyayı okuyup okumadığının bir HTML dosyası olduğunu anlayabilir ve bu özellikle, dosyaları web’e yüklerken önemli hale gelir; çünkü web sunucusunun, iç içeriğin okunması için dosyaları bir istemci bilgisayara göndermeden önce dosyalarla ne yapacağını bilmesi gerekir.
Belge türünü yazdıktan ve onu bir HTML dosyası olarak kaydettikten sonra, kullanıcı web sayfasını özelleştirmek için diğer tüm HTML sözdizimi araçlarını uygulayabilir. Web sayfaları tamamlandıktan sonra, muhtemelen web sitesinin farklı sayfalarıyla ilgili birkaç HTML dosyası olacaktır.
Kullanıcının bu dosyaları kaydettiği aynı hiyerarşide yüklemesi önemlidir; Çünkü her sayfa, diğer sayfaların belirli dosya yollarına atıfta bulunur ve aralarındaki bağlantıyı sağlar. Bunları farklı bir sırayla yüklemek, bağlantıların kopmasına ve sayfaların kaybolmasına neden olur.
HTML Evrimi
HTML dili, başlangıcından beri birçok güncellemeden geçti. SGML sürümünden HTML1, HTML2 ve HTML4.01’e kadar, hepsi bu biçimlendirme dilinin farklı sürümleridir. HTML’nin nereden geldiğini bilmek için 1991’e kısa bir yolculuk yapmamız gerekiyor; Yani Bay Tim Berners-Lee’nin 18 etiket veya basit etiketler üzerinde çalışmaya başladığı ve HTML’nin ilk sürümünü tasarladığı yıllara. HTML gün geçtikçe gelişti ve tasarımcılara her sürümde daha kullanışlı etiketler şeklinde daha fazla özellik sağladı.
Bu sayede bu dil yavaş yavaş önceki sorunlarını çözmüş ve gelişmiştir. HTML4, 1999 yılında tanıtıldı ve uzun süredir web tasarımcıları tarafından kullandı ta ki HTML tarihindeki en büyük dönüşüm HTML5’in kullanıma sunulmasıyla gerçekleşene kadar. HTML dilinin en son sürümü HTML5, 2014 yılında resmi olarak tanıtıldı ve artık internetteki web sitelerinin çoğu, sayfalarını tasarlamak için bu HTML sürümünü kullanıyor.
HTML’nin Temel Öğeleri

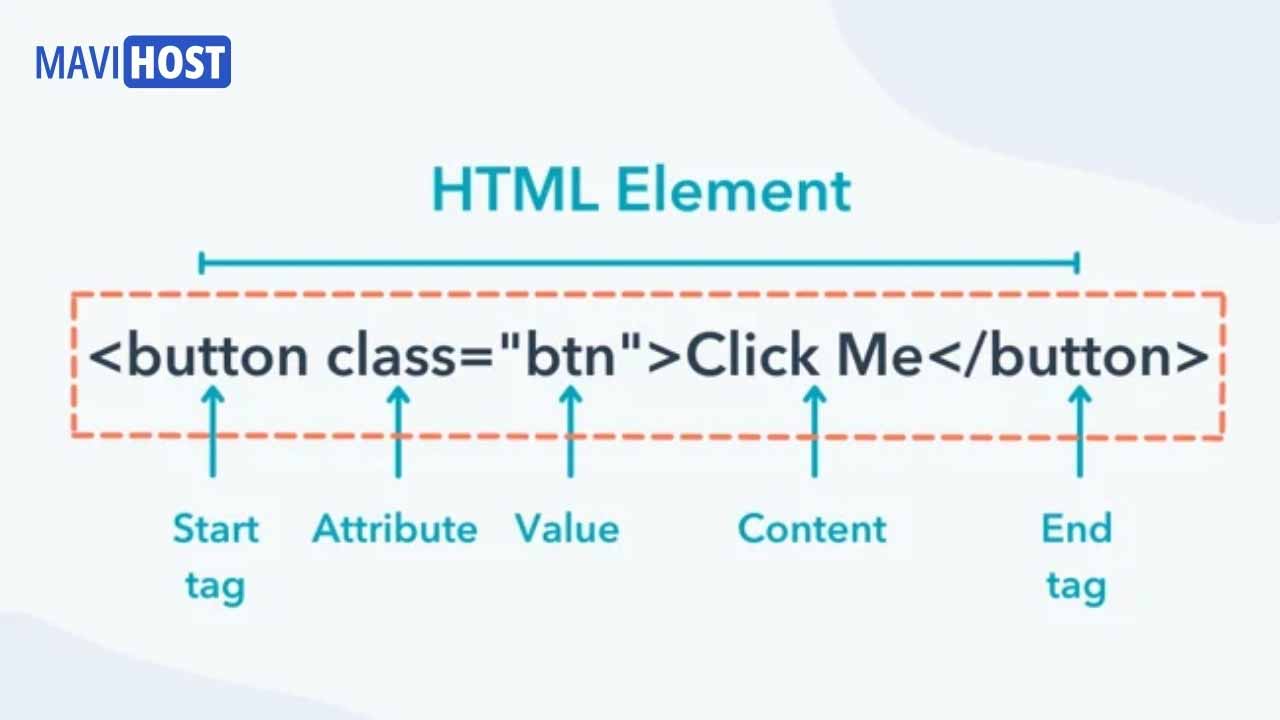
HTML kullanılarak, bir metin dosyası, belgenin nasıl görüntülenmesi gerektiğini açıklayan ek metinle, daha belirgin İşaretlenmiş hale gelir. İşaretlemeyi HTML dosyasının gerçek içeriğinden ayrı tutmak için kullanılan özel ayırt edici bir HTML sözdizimi vardır. Bu özel bileşenler HTML etiketleri olarak bilinir. Etiketler, nitelikler olarak bilinen ad-değer çiftlerini içerebilir ve bir etiketin içine alınmış bir içerik parçasına HTML öğesi denir.
HTML öğelerinin her zaman açılış etiketleri, ortada içerik ve kapanış etiketleri vardır. Nitelikler, öğe hakkında ek bilgi sağlayabilir ve açılış etiketine dahil edilir. Öğeler bu iki yoldan biriyle tanımlanabilir:
- Blok düzeyindeki öğeler, belgede yeni bir satırda başlar ve kendi alanlarını kaplar. Bu öğelere örnek olarak başlıklar ve paragraf etiketleri verilebilir.
- Satır içi öğeler, belgede yeni bir satırda başlamaz ve yalnızca gerekli alanı kaplar. Bu öğeler genellikle blok düzeyindeki öğelerin içeriğini biçimlendirir. Satır içi öğelerin örnekleri arasında köprüler ve metin biçimi etiketleri bulunur.
HTML’nin Artıları ve Eksileri
HTML kullanmanın artıları şunlardır:
- Mevcut büyük miktarda kaynakla yaygın olarak benimsenmiştir.
- Her tarayıcıda yerel olarak çalışır.
- Öğrenmesi nispeten kolaydır.
- Temiz ve tutarlı bir kaynak koduna sahiptir.
- Açık kaynaklıdır ve kullanımı ücretsizdir.
- PHP gibi diğer arka uç programlama dilleriyle entegre edilebilir.
Dikkate alınması gereken birkaç HTML eksisi şunlardır:
- Dinamik işlevselliğe sahip değildir ve çoğunlukla statik web sayfaları için kullanılır.
- Tüm bileşenler, benzer öğeler kullansalar bile ayrı ayrı oluşturulmalıdır.
- Tarayıcı davranışı tahmin edilemez olabilir. Örneğin, eski tarayıcılar yeni özelliklerle uyumlu olmayabilir.
Etiket Nedir?
HTML, etiketler yardımıyla farklı öğeleri bir araya getirir ve her kullanıcı bunları kendi ihtiyacına göre kullanır. Etiketler, çeşitli görevleri olan ve çağrıldıklarında çalışmaları başlayan ve etiket kapatıldığında çalışmaları sona eren öğelerdir. Örneğin HTML’de paragraf yazmak için p etiketi kullanılır ve paragraf bittiğinde etiket de kapanır Veya web sayfalarında bağlantıları göstermek için a etiketi kullanılır.
HTML etiketleri aslında bu dilin tarayıcıya istenen sayfanın hangi öğelerden oluştuğunu söyleyen talimatlarıdır. Bu etiketlerin her birinin özel bir anlamı vardır ve size metinlerin görünümünü değiştirme, farklı listeler oluşturma ve sayfaları bağlama gibi özellikler sunar. Ayrıca ses, görüntü vb. ile çalışmak için kullanılırlar.
Yaygın Olarak Kullanılan HTML Etiketleri
HTML etiketleri, bir sayfanın genel yapısını ve içindeki öğelerin tarayıcıda nasıl görüntüleneceğini belirler. Yaygın olarak kullanılan HTML etiketleri şunları içerir:
- <h1>, Üst düzey bir başlığı tanımlar.
- <h2>, İkinci düzey bir başlığı tanımlar.
- <p>, Bir paragrafı tanımlar.
- <table>, Tablo verilerini tanımlar.
- <ol>, Sıralı bir bilgi listesini tanımlar.
- <ul>, Sırasız bir bilgi listesini tanımlar.
Belirtildiği gibi, genişlettikleri içeriği çevreleyen açılış ve kapanış etiketleri vardır. Bir açılış etiketi şuna benzer: <p>; Kapanış etiketi aynıdır, ancak verilen HTML öğesinin sonu olduğunu belirtmek için içinde bir ters eğik çizgi içerir ve şöyle görünür: </p>.
HTML Nasıl Kullanılır ve Uygulanır?
HTML tamamen metin tabanlı olduğundan, bir HTML dosyası Notepad++, Vi veya Emacs gibi bir programda açılarak kolayca düzenlenebilir. Bir HTML dosyasını oluşturmak veya düzenlemek için herhangi bir metin düzenleyici kullanılabilir ve bir .html dosya uzantısıyla adlandırıldığı sürece, Chrome veya Firefox gibi herhangi bir web tarayıcısı dosyayı bir web sayfası olarak görüntüleyebilir. .
Profesyonel yazılım geliştiriciler için, web sayfaları geliştirmek üzere çeşitli WYSIWYG editörleri vardır. NetBeans, IntelliJ, Eclipse ve Microsoft’un Visual Studio’su, WYSIWYG editörlerini eklentiler veya standart bileşenler olarak sağlayarak, HTML’yi kullanmayı ve uygulamayı inanılmaz derecede kolaylaştırır.
Bu WYSIWYG editörleri ayrıca HTML sorun giderme olanakları sağlar, ancak modern web tarayıcıları genellikle eksik bir kapatma etiketi veya iyi biçimlendirilmiş HTML oluşturmayan sözdizimi gibi HTML sayfalarındaki sorunları vurgulayacak web geliştirici eklentileri içerir.
Hem Chrome hem de Firefox, bir web sayfasının eksiksiz HTML dosyasının anında görüntülenmesini sağlayan HTML geliştirici araçlarının yanı sıra, HTML’yi anında düzenleme ve değişiklikleri internet tarayıcısına anında dahil etme yeteneği içerir.
HTML’nin, CSS ve JavaScript Dilleriyle ne İlgisi Var?

HTML, web sayfaları oluşturmak için kullanılır, ancak tamamen duyarlı bileşenler söz konusu olduğunda sınırlamalar yaşar. Bu nedenle, HTML yalnızca metin öğeleri eklemek ve bunları bir sayfa içinde yapılandırmak için kullanılmalıdır. Daha karmaşık özellikler için HTML, CSS (basamaklı stil sayfaları) ve JavaScript (JS) ile birleştirilebilir. CSS hakkında daha fazla bilgi edinmek için lütfen CSS nedir makalesini okuyun.
Bir HTML dosyası, hangi renklerin kullanılacağı, hangi yazı tiplerinin kullanılacağı ve diğer HTML öğesi oluşturma bilgileri hakkında bilgiler içerecek olan – genellikle belirli bir dosya yoluna sahip belgenin en üstünde bulunan – CSS ve JS dosyasına bağlanabilir.
JavaScript, geliştiricilerin bir web sayfasına pop-up’lar ve fotoğraf kaydırıcılar gibi daha dinamik işlevler eklemesine de olanak tanır. Sınıf nitelikleri adı verilen etiketler, HTML öğelerini karşılık gelen CSS veya JS öğeleri ile eşleştirmek için kullanılır.
Örneğin, kullanıcı belirli bir miktardaki metnin renginin kırmızı olmasını istiyorsa, CSS dosyasına bir class özniteliği ile metni kırmızıya çeviren bir kod yazabilir. Daha sonra ilişkili sınıf özniteliğini HTML sayfasında kırmızı olmasını istedikleri tüm metin parçalarına yerleştirebilirler. Aynı temel yöntem, farklı işlevlere sahip JS sayfalarına uygulanabilir.
Bir sayfanın nasıl yapılandırıldığına ve HTML’nin rolüne ilişkin bilgileri, bir web sayfasının bir tarayıcıda oluşturulduğunda nasıl görüneceğine ilişkin bilgilerden ayırmak, endişelerin ayrılması olarak bilinen bir yazılım geliştirme modeli ve en iyi uygulamadır.
HTML Öğelerine CSS Nasıl Eklenir?
Her biri aşağıda açıklanan HTML öğelerinize CSS eklemenin üç yolu vardır.
InLine veya satır içi
InLine yönteminde, her bir öğenin stilleri HTML etiketlerinin içine yerleştirilir.
Internal veya Dahili
İnternal yöntemde <head> bölümüne ve <style> etiketi içerisine sayfa ile ilgili kodlar yazılır; Bu kodlar CSS olmalıdır.
External veya harici
Bu yöntemi HTML’ye CSS eklemenin en iyi ve en yaygın yolu olarak kabul edebiliriz, yazılan herhangi bir stil türü, uzantısı CSS olan ayrı bir dosyaya yazılır ve son olarak bağlantısı her sayfanın başlığına yerleştirilir. .
Bir HTML Belgesi Örneği
Bir HTML belgesini incelemeyi ilginç bulabilirsiniz. Aslında, kullandığınız herhangi bir web sitesi (Mavihost sitesinden alınan bu sayfa bile) kontrol edebileceğiniz eksiksiz bir HTML belgesidir. Bir web sitesinin HTML yapısını kontrol etmek için o web sitesini Google Chrome tarayıcısında açıp sayfada bir yere sağ tıklamanız yeterlidir.
Şimdi, elemanları incele (inspect elements) seçeneğine tıkladığınızda, bu sayfanın tüm HTML kodları sizin için görüntülenecektir. Bunu yaptıktan sonra, bu sayfanın etiketlerini analiz edebileceksiniz.
Tarayıcılar ve HTML
Bir web sayfası farklı tarayıcılarda farklı şekillerde görüntülenebilir.
Aslında, farklı tarayıcılar belirli bir HTML sayfasını farklı şekillerde yorumlayabilir.
Öte yandan, bazı tarayıcılar, web sayfası tasarımında yaygın olarak görülen bazı HTML etiketlerini desteklemeyebilir.
Front End (Ön Uç) Ne Anlama Geliyor?
HTML, ön uç tasarımı alanında en yaygın kullanılan dillerden biridir. Sitenin görünümüne ve grafiklerine etki eden ve performansıyla ilgisi olmayan teknolojiler bütününe ön uç denir. Ön uçta sadece sitenin görsel unsurları ile çalışıyoruz ve yaptığımız her değişiklik sitenin görünümüne yansıyor.
Şimdiye kadar HTML, CSS ve JavaScript hakkında konuştuk. Bu diller front-end’in ana unsurlarıdır ve front-end uzmanı olarak çalışmak için bunları öğrenmek gerekir.
Son Söz
Aslında her web sayfasının ana yapısı HTML dili kullanılarak tasarlanır ve kodlanır. Bu makalede HTML dilini kullanarak, elementlerinizin web sitesi sayfasındaki yerini belirleyebileceğinizi anladınız ve etiketlerin HTML dilinde metinleri ve düzenleri işaretlemek için kullanıldığını öğrendiniz.
HTML’nin artılarını ve eksilerini ve en yaygın etiketlerden bazılarını öğrendiniz. Bu dilin herhangi bir web sitesinin temeli olduğunu ve onsuz web sitesi tasarımının mümkün olmadığını öğrendiniz.
HTML öğrenmek zor değil ama tek başına pek yardımcı olmayacağını unutmamalısınız!Bu yüzden front-end uzmanı olarak çalışmak için HTML öğrenmenin yanı sıra CSS ve JavaScript de öğrenmelisiniz. Bu alanda aklınıza takılan herhangi bir soru olursa yorum kısmından bize sorabilirsiniz ki en kısa sürede cevaplayalım.
Web sitesi geliştirme ve ilgili içeriklerle ilgilenen biri olarak şüphesiz işinize uygun hosting planlarına ihtiyacınız olacaktır. Bu yüzden en kaliteli hosting planlarını bulmak için Mavihost’un Linux hosting planlarına bakmanızı tavsiye ederim.
Sıkça Sorulan Sorular:
En sık sorulan sorulardan bazılarının yanıtları:
HTML Nedir?
HTML, Hiper Metin İşaretleme Dili anlamına gelir. HTML, Web sayfaları oluşturmak için standart biçimlendirme dilidir. HTML, bir Web sayfasının yapısını tanımlar ve bir dizi öğeden oluşur. HTML öğeleri, tarayıcıya içeriğin nasıl görüntüleneceğini söyler.
Neden HTML Kullanıyoruz?
HTML “Köprü Metni İşaretleme Dili” web tarayıcınıza bir web sitesinin her bir bölümünün ne olduğunu söylemek için kullanılan dildir. Böylece, HTML kullanarak başlıkları, paragrafları, bağlantıları, resimleri ve daha fazlasını tanımlayabilirsiniz, böylece tarayıcınız baktığınız web sayfasını nasıl yapılandıracağını bilir.
HTML Öğrenmeli miyim?
HTML öğrenmek, teknoloji alanında çalışan kişilere olduğu kadar kendi işini yürüten veya bir web sitesi yöneten kişilere de muazzam değer sağlayabilir. Sadece işiniz için çevrimiçi bir portföy oluşturmak isteseniz bile HTML, repertuarınızda olması gereken harika bir beceri olabilir.
HTML Öğrenmek Zor mu?
HTML, belki de ustalaşması en kolay ön uç programlama dillerinden biridir. Dolayısıyla, HTML öğrenmek istiyorsanız, sabır ve pratikle, bu popüler dilden en iyi şekilde yararlanmayı öğreneceksiniz.
- Categories:
- nedir
