First Contentful Paint (FCP) Nedir?
Bir web sayfasını açtığınızda, içerik yavaş yüklenir ve gözünüzün önünde beyaz bir sayfa kalır. Ne kadar bekleyeceğinizi bilemezsiniz ve bu bekleme süresi sizi çileden çıkarabilir. İşte bu noktada First Contentful Paint (FCP) devreye girer.
FCP, web sayfasının açılışında kullanıcının gördüğü ilk boya işlemidir. Yani, web sayfasının içeriği ne kadar hızlı yüklenirse, FCP o kadar düşük olur. Bu da, kullanıcının web sayfasını açtığında hızlı bir şekilde içeriği görmesini sağlar.
FCP’nin önemi, kullanıcı deneyimi açısından büyük bir rol oynamaktadır. Bir web sayfasının FCP değeri ne kadar düşükse, sayfa o kadar hızlı yüklenir ve kullanıcılar tarafından daha iyi bir deneyim olarak algılanır. Aksine, yüksek FCP değerleri, kullanıcıların web sayfasından hemen çıkmasına ve rakiplerinin sayfalarına yönelmesine neden olabilir.
Yani, FCP sadece web sayfasının ne kadar hızlı yüklendiğini göstermekle kalmaz, aynı zamanda kullanıcıların web sayfası deneyimlerini de önemli ölçüde etkiler. Bu nedenle, web sayfalarının FCP değerleri, kullanıcı deneyimini artırmak ve web sayfalarının başarısını sağlamak için önemlidir.

First Contentful Paint (FCP) Nedir?
First Contentful Paint (FCP), web sayfalarının açılış hızını ölçen bir performans ölçütüdür. Kullanıcının bir web sayfasını açtığında ilk görülen boya işlemidir. Yani, FCP, web sayfasının içeriği ne kadar hızlı yüklenirse, o kadar düşük olur. Bu nedenle, FCP, bir web sayfasının açılış hızını ve kullanıcı deneyimini etkileyen önemli bir faktördür.
FCP, web sayfasının içeriğinin kullanıcının cihazında görüntülenmeye başladığı ilk zamandır ve kullanıcının web sayfasını yüklenme süresini değerlendirmesine yardımcı olur. Daha düşük FCP değerleri, daha hızlı yükleme sürelerine ve daha iyi kullanıcı deneyimlerine işaret eder.
First Contentful Paint Neden Önemlidir?
Web sayfalarının açılış hızı ve kullanıcı deneyimi için kritik bir faktör olan First Contentful Paint (FCP), kullanıcının web sayfasını açtığında ilk gördüğü boya işlemidir. FCP değeri, web sayfasının içeriğinin ne kadar hızlı yüklendiğini gösterir ve bu değer ne kadar düşükse, web sayfasının açılış hızı o kadar yüksek olur. Düşük FCP değerleri, daha hızlı yükleme sürelerine ve daha iyi kullanıcı deneyimlerine işaret ederken, yüksek FCP değerleri kullanıcıların web sayfasından hemen çıkmasına neden olabilir. Bu nedenle, web sayfalarının FCP değerleri, kullanıcı deneyimini artırmak ve web sayfalarının performansını artırmak için dikkatle izlenmelidir.
Kullanıcılar, web sayfalarının hızlı yüklenmesini ve içeriğin hızlı bir şekilde görüntülenmesini beklerler. Eğer bir web sayfası yavaş yükleniyorsa, kullanıcılar genellikle sabırlarını kaybeder ve sayfayı terk ederler. Bu nedenle, web sayfalarının FCP değerleri, kullanıcıların sayfada kalma süresini artırmak ve sayfayı terk etme oranlarını azaltmak için optimize edilmesi gereken önemli bir faktördür.
Ayrıca, web sayfalarının FCP değerleri, SEO performansını da etkileyebilir. Google gibi arama motorları, kullanıcı deneyimini artırmak ve hızlı yüklenen web sayfalarını öne çıkarmak için FCP değerlerini dikkate alır. Bu nedenle, web sayfalarının FCP değerlerinin optimize edilmesi, arama motoru sıralamalarını artırabilir ve daha fazla organik trafik çekmenize yardımcı olabilir.
Tüm bu nedenlerden dolayı, web sayfalarının FCP değerleri, kullanıcı deneyimini artırmak, sayfa terk etme oranlarını azaltmak ve arama motoru sıralamalarını iyileştirmek için optimize edilmesi gereken önemli bir performans ölçütüdür.
First Contentful Paint Nasıl Ölçülür?
First Contentful Paint (FCP), bir web sayfasının yüklenme hızını ve kullanıcı deneyimini ölçen bir performans ölçütüdür. FCP değerleri, web sayfasının ilk içeriğinin görüntülenmeye başladığı andan itibaren geçen süreyi ölçer. FCP değeri, bir web sayfasının açılış hızını ölçmek için kullanılır ve kullanıcı deneyimini etkileyen önemli bir faktördür.
FCP değerini ölçmek için, birçok farklı araç ve yöntem mevcuttur. En yaygın yöntemlerden biri, Google Chrome’un “Lighthouse” aracını kullanmaktır. Lighthouse, bir web sayfasının performansını değerlendirmek için kullanılan açık kaynaklı bir araçtır ve FCP dahil olmak üzere birçok performans ölçütünü ölçebilir.
Başka bir yöntem, web sayfasının performansını ölçmek için kullanılan “webpagetest.org” gibi çevrimiçi araçları kullanmaktır. Bu araçlar, web sayfasının FCP değeri gibi performans ölçütlerini ölçmek için kullanıcı deneyimi simülasyonları yaparlar.
FCP değerlerini manuel olarak ölçmek için, Google Chrome’un “Geliştirici Araçları” özelliği kullanılabilir. Bu özellik, bir web sayfasının açılış süresini ölçmek için kullanılan birçok araç sağlar ve FCP dahil olmak üzere performans ölçütlerini gösterir.

Özetle, bir web sayfasının FCP değeri, birçok farklı araç ve yöntem kullanılarak ölçülebilir. Bu ölçümler, web sayfasının açılış hızını ve kullanıcı deneyimini iyileştirmek için kullanılabilir.
Uygun fiyat ve birçok özellik ile SEO Hosting satın almak için tıklayın.
İdeal FCP Değeri Nedir? ve Nasil Ölçülür?
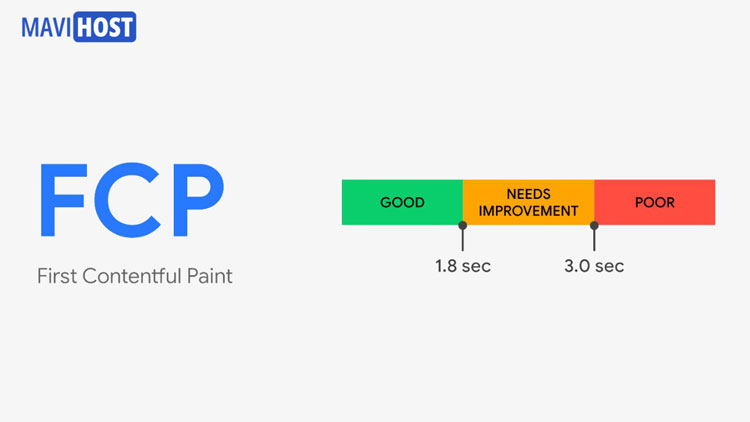
İdeal FCP değeri, bir web sayfasının yüklenme hızını ve kullanıcı deneyimini iyileştirmek için belirlenmiş bir hedef değerdir. Genel olarak, ideal FCP değeri, web sayfasının içeriğinin 2 saniyenin altında görüntülenmesini sağlamaktır.
Google, bir web sayfasının “iyi” performans göstermesi için FCP değerinin 2.5 saniyenin altında olması gerektiğini önermektedir. Ancak, bu değer, web sayfasının içeriğine ve kullanıcının internet bağlantısına bağlı olarak değişebilir.
FCP değeri, birçok farklı araç ve yöntem kullanılarak ölçülebilir. Google Chrome’un “Lighthouse” aracı, web sayfasının FCP değerini ölçmek için kullanılan yaygın bir araçtır. Lighthouse, bir web sayfasının performansını değerlendirmek için kullanılan açık kaynaklı bir araçtır ve FCP dahil olmak üzere birçok performans ölçütünü ölçebilir.
Başka bir yöntem, web sayfasının performansını ölçmek için kullanılan “webpagetest.org” gibi çevrimiçi araçları kullanmaktır. Bu araçlar, web sayfasının FCP değeri gibi performans ölçütlerini ölçmek için kullanıcı deneyimi simülasyonları yaparlar.
FCP değerleri manuel olarak da ölçülebilir. Google Chrome’un “Geliştirici Araçları” özelliği, web sayfasının açılış süresini ölçmek için kullanılan birçok araç sağlar ve FCP dahil olmak üzere performans ölçütlerini gösterir.
Özetle, ideal FCP değeri bir web sayfasının içeriğinin 2 saniyenin altında görüntülenmesini sağlamaktır. FCP değeri, birçok farklı araç ve yöntem kullanılarak ölçülebilir ve bu ölçümler, web sayfasının açılış hızını ve kullanıcı deneyimini iyileştirmek için kullanılabilir.
FCP Değeri Nasıl Optimize Edilir?
FCP değerini optimize etmek için aşağıdaki adımları takip etmek faydalı olabilir:
- Sayfa boyutunu azaltmak: Sayfa boyutu, FCP değerini etkileyen önemli bir faktördür. Büyük sayfa boyutları, sayfanın yüklenme süresini artırır ve FCP değerini olumsuz etkiler. Bu nedenle, sayfa boyutunu mümkün olduğunca küçük tutmak, FCP değerini iyileştirmek için önemlidir. Bunun için, gereksiz JavaScript veya CSS dosyalarını kaldırarak, sıkıştırma tekniklerini kullanarak veya gereksiz görselleri optimize ederek sayfa boyutunu azaltmak mümkündür.
- HTTP isteklerini azaltmak: Web sayfasındaki her HTTP isteği, sayfanın yüklenme süresini artırır. Bu nedenle, sayfada bulunan HTTP isteklerini azaltmak, FCP değerini optimize etmek için önemlidir. Bu amaçla, CSS ve JavaScript dosyalarını birleştirerek veya bir CDN (içerik dağıtım ağı) kullanarak sayfa yüklenme süresini azaltmak mümkündür.
- Web sayfasının önbelleğe alınması: Web sayfasının önbelleğe alınması, sayfanın yüklenme süresini azaltabilir. Önbellekleme, bir web sayfasının yerel bir depolama alanında saklanmasıdır. Böylece, sayfanın yeniden yüklenmesi gerekmediğinde önbellekten hızlı bir şekilde yüklenir. Bu, FCP değerini iyileştirmek için etkili bir yöntemdir.
- Daha iyi bir web hosting hizmeti seçmek: Daha iyi bir web barındırma hizmeti, web sayfasının yüklenme hızını artırabilir. Bu nedenle, daha hızlı sunucuları ve daha yüksek bant genişliği seçeneklerini sunan bir web barındırma hizmeti seçmek, FCP değerini iyileştirmek için önemlidir.
- Optimize edilmiş görseller kullanmak: Web sayfasındaki görseller, sayfanın yüklenme süresini artırabilen büyük dosya boyutlarına sahip olabilirler. Bu nedenle, optimize edilmiş görseller kullanmak, sayfa yüklenme süresini azaltabilir ve FCP değerini iyileştirebilir. Optimize edilmiş görseller, küçük boyutlu, düşük çözünürlüklü veya WebP veya JPEG 2000 gibi daha modern bir görüntü formatında olabilirler.
FCP değerini optimize etmek için bu adımların yanı sıra, Google’ın sunduğu diğer optimizasyon araçlarını ve tekniklerini de kullanabilirsiniz. Bu optimizasyonlar sayesinde, web sayfanızın FCP değerini iyileştirebilir
First Paint ve First Contentful Paint Arasındaki Fark Nedir?
First Paint ve First Contentful Paint (FCP) birbirinden farklı iki performans metriğidir.
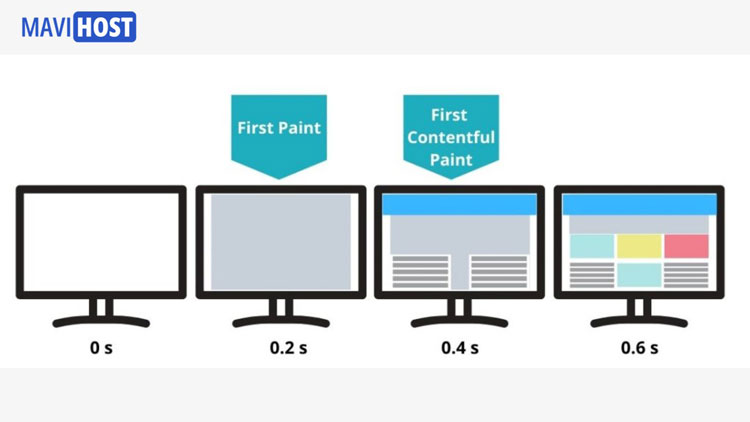
First Paint, web sayfasının ilk piksellerinin görüntülenme süresini ölçerken, FCP, sayfanın ilk içeriğinin yüklenme süresini ölçer. Yani First Paint, sayfa yüklenirken sayfa arkaplanının ve diğer görsel olmayan öğelerinin yüklenmesini ölçerken, FCP, sayfanın asıl içeriği olarak nitelendirilen metin, görseller, video gibi görsel öğelerin yüklenme süresini ölçer.
Örneğin, bir web sayfası arkaplanı ve boş alanlarla dolu olsa bile, sayfa tamamen yüklenmeden önce, sayfanın içeriği görüntülenmeye başladığında FCP ölçülebilir. Bu nedenle, bir web sayfasının yüklenme hızını optimize etmek için FCP, sayfanın kullanılabilirliği açısından daha önemli bir performans metriği olarak kabul edilir.

Sonuç
Sonuç olarak, web sayfalarının performansının ölçümü ve iyileştirilmesi için FCP, önemli bir metrik olarak kabul edilmektedir. Kullanıcıların web sayfalarını açtıklarında hızlı bir şekilde içeriği görmeleri ve daha iyi bir deneyim yaşamaları için FCP değerlerinin düşük olması önemlidir. Bu nedenle, web sayfalarının FCP değerleri, kullanıcı deneyimini artırmak ve web sayfalarının başarısını sağlamak için optimize edilmelidir. FCP’nin ölçümü ve iyileştirilmesi için bir dizi teknik mevcuttur ve bu tekniklerin kullanılması, web sayfalarının daha iyi performans göstermesine yardımcı olabilir.
FCP ile ilgili herhangi bir sorunuz varsa, yorum bölümünden sorabilirsiniz, size en kısa sürede cevap vereceğiz.
FAQ
Bu bölümde, bu konuyla ilgili oluşabilecek en sık soruları yanıtladık.
First Contentful Paint (FCP) Nedir?
FCP, web sayfasının açılışında kullanıcının ilk olarak gördüğü boya işlemidir. Yani, web sayfasının içeriği ne kadar hızlı yüklenirse, FCP o kadar düşük olur.
Neden FCP Önemlidir?
FCP, kullanıcı deneyimi açısından kritik bir faktördür. Daha düşük FCP değerleri, daha hızlı yükleme sürelerine ve daha iyi kullanıcı deneyimlerine işaret ederken, yüksek FCP değerleri kullanıcıların web sayfasından hemen çıkmasına neden olabilir.
FCP Nasıl Ölçülür?
FCP, bir web sayfasının açılış süresini ölçmek için kullanılan bir performans metriğidir. FCP değeri, web sayfasının içeriğinin ne kadar hızlı yüklendiğini gösterir.
FCP Değerleri ne Kadar Düşük Olmalıdır?
FCP değerleri mümkün olduğunca düşük olmalıdır. İdeal olarak, web sayfasının açılış süresi 2 saniyenin altında olmalıdır. Bu, kullanıcıların web sayfasını hızlı bir şekilde yüklemesini ve içeriği görmesini sağlar.
FCP Değerleri Nasıl İyileştirilebilir?
FCP değerlerini iyileştirmek için, web sayfasının boyutunu ve içeriğini optimize etmek, CDN (Content Delivery Network) kullanmak, resimleri sıkıştırmak ve web sayfasını önbelleğe almak gibi teknikleri kullanabilirsiniz.
