Core Web Vitals nedir? (Önemli Web Verileri)
Yeni Sıralama Sinyalleri SEO’yu Nasıl Etkiler?
Önemli Web Verileri (Core Web Vitals), Google’ın sayfa deneyimi sinyallerinde yer alan ve bir sayfayla etkileşime giren kullanıcı deneyimini ölçen üç metriktir.
Önemli Web Verileri, bir sayfanın ne kadar hızlı görünür olduğunu, bir kullanıcının sayfayla etkileşime geçmesinin ne kadar sürdüğünü ve sayfadaki öğelerin görsel kararlılığını ölçer.
Şu anda Önemli Web Verilerini oluşturan ölçümler, Largest Contentful Paint (LCP), First Input Delay (FID) ve Cumulative Layout Shift (CLS), ancak bunlar zamanla değişebilir.
Google her zaman kullanıcı merkezli olmuştur. Anahtar kelime doldurmayı ortadan kaldırmaktan sayfa yükleme süresini bir sıralama faktörü yapmaya ve mobil öncelikli sıralamaya kadar, sürekli olarak daha iyi bir kullanıcı deneyimi için çabaladılar. Önemli Web Verileri(Crucial Web Data), bu yöndeki bir başka itici güçtür.
Önemli Web Verilerinin ne olduğunu, neden önemli olduklarını ve web sayfalarınız için ilişkili puanları nasıl iyileştirebileceğinizi öğrenmek için okumaya devam edin.
Önemli Web Verileri nedir?
Önemli Web Verileri (CWV), bir kullanıcının bir web sayfasındaki deneyiminin kalitesini ölçmek için Google tarafından oluşturulan bir dizi nicel performans metriğidir. Bu metrikler özellikle web sayfası içeriğinin yükleme deneyimini (LCP), etkileşimini (FID) ve görsel tutarlılığını (CLS) ölçer.
Mayıs 2020’de Google, sayfa deneyimi sinyallerinin organik bir sıralama faktörü haline geleceğini duyurdu. Daha spesifik olarak, Google’ın algoritması, kullanıcı deneyimini hesaplamak için aşağıdaki metrikleri ölçmeye başlayacaktır:
- Mobil uyumluluk
- Güvenli Gezinti
- HTTPS
- Araya giren ara reklamların (pop-up’lar) olmaması yoluyla içeriğe erişilebilirlik
Kasım 2020’de Google, Önemli Web Verileri (Core Web Vitals) adı verilen sayfa deneyimi sinyallerine üç yeni ölçüm ekledi:
- En Büyük İçerikli Boya (LCP)
- İlk Giriş Gecikmesi (FID)
- Kümülatif Düzen Kayması (CLS)
Tutarsız web sitesi performansı, yavaş yükleme hızı ve özel bir IP adresinin olmaması, sitenizi arama motorları için optimize etme çabalarınızı engelleyebilir. Bu durum, çevrimiçi görünürlüğünüz ve başarınız için hayati önem taşır.
Mavihost, SEO çabalarınızı artıracak çözümlerle burada. SEO hosting paketlerimiz, web sitenizin performansını gelişmiş altyapı ve çarpıcı yükleme hızlarıyla artırmak için özel olarak tasarlanmıştır. Özel IP adreslerimiz, siteniz için maksimum güvenlik sağlar. Hemen SEO hosting açılış sayfasına girin, en farklı avantajı Türkiye’de ilk kez kullanıma sunduk. İhtiyacınız olan kaynakları ayarlayabilir ve en önemlisi maliyeti aynı anda görebilirsiniz.
Önemli Web Verileri neden önemlidir?

CWV, web geliştiricilerinin harika bir kullanıcı deneyimi sunmasına yardımcı olur. Sonuç olarak, kullanıcılar daha mutlu olur, web sitenize geri dönme ve sitenizi başkalarına önerme olasılığı daha yüksektir. Aksine, eğer web sayfaları yavaşsa ve istikrarsızsa ya da pop-up’larla doluysa, kullanıcılar geri dönmekte tereddüt edeceklerdir.
Şimdi bunun Google’ın markasını ve gelirini nasıl etkilediğini düşünün. SERP’de kötü bir deneyim sunan bağlantılara tekrar tekrar tıklarsanız, Google’dan bıkmış olursunuz. Sonunda alternatif arama motorlarını deneyebilirsiniz ve bu Google için daha az reklam geliri anlamına gelir.
Google Önemli Web Verileri, insanların web sitenizi nasıl deneyimlediği konusunda size bir fikir veren ölçülebilir SEO performans ölçümleridir. Web sitenizdeki genel kullanıcı deneyimini iyileştirmek için size belirli, ölçülebilir veri noktaları sağlarlar. Kullanıcılar daha iyi bir deneyim yaşadıklarında geri dönme olasılıkları daha yüksektir.
Sonuç olarak, CWV, bunun bir parçası olmasına rağmen, yalnızca organik sıralamalarınızı iyileştirmez. Kitlenize üstün bir deneyim sunar. Bu da daha ilgili müşteriler, daha yüksek dönüşüm oranları anlamına gelir.
Önemli Web Verileri(Core Web Vitals) önemli olsa da, Google’ın genel olarak sayfa deneyimi vasatın altında olsa bile en iyi bilgilere sahip sayfaları sıralamaya çalıştığını da belirtmek önemlidir.Harika sayfa deneyimi, harika sayfa içeriğine sahip olmayı geçersiz kılmaz. Ancak, alaka düzeyi açısından benzer olabilecek birçok sayfanın olduğu durumlarda, aramadaki görünürlük için sayfa deneyimi çok daha önemli olabilir.
Google’ın Önemli Web Verileri’nin üç bileşeni
Şimdi eşikler ve hedef aralıklar da dahil olmak üzere 3 Önemli Web Verisi bileşeninin her birine bakalım.
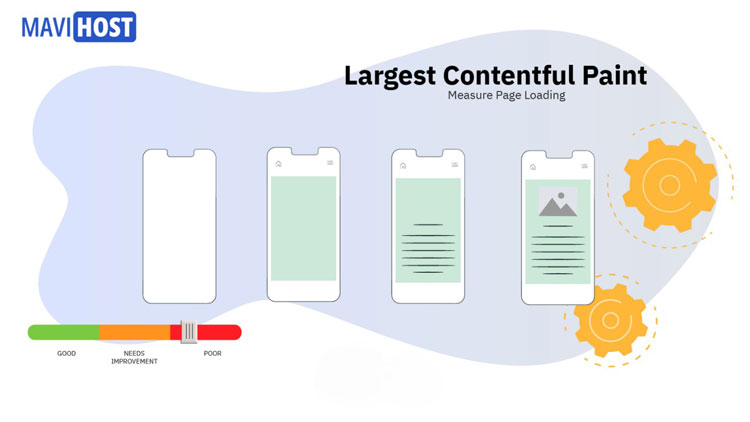
LCP: Largest Contentful Paint
Largest Contentful Paint nedir? LCP, yükleme süresini ölçen bir Önemli Web Verileri ölçümüdür. Daha spesifik olarak, bir kullanıcının ekranının görüntülenebilir alanı içindeki en büyük içerik öğesini oluşturmak için geçen süreyi ölçer. Tüm sayfayı ölçmez.
Sayfaya bağlı olarak bu öğe şunlar olabilir:
- Özellikli resim
- H1
- metin blokları
- <img> öğesi
- Bir <svg> öğesinin içindeki <image> öğesi
- Bir <video> öğesinin içindeki görüntü
- url() işleviyle yüklenen arka plan resmi
Google, 2,5 saniyelik veya daha kısa bir LCP’yi “iyi” bir URL olarak kabul eder (mobil ve masaüstüne göre bölümlere ayrılmıştır). 2,5 saniye ile dört saniye arasındaki bir puanın iyileştirilmesi gerekir. Ve dört saniyeden yüksek bir puan zayıf olarak kabul edilir.
LCP puanınızı artırmanın yolları:
- Gereksiz üçüncü taraf komut dosyalarını kaldırın
- Web sitenizi daha hızlı bir web sunucusuna yükseltin
- Bir CDN kurun
- Önbellek varlıkları
- Görüntülerin geç yüklenmesini ayarlayın
- Yüklemesi daha uzun süren büyük sayfa öğelerini kaldırın (büyük resimler, GIF’ler vb.)
- CSS’nizi küçültün
- Belirli URL’niz için Google’ın tavsiyesine uyun

FID: First Input Delay
FID, etkileşim süresini ölçen bir Önemli Web Verileri ölçümüdür. Spesifik olarak, kullanıcının bir web sayfasına ilk girişi (tıklama, dokunma, kaydırma vb.) ile o sayfanın yanıt vermesi arasındaki süreyi ölçer.
Etkileşimi sayfa duyarlılığı olarak düşünün. Gecikme ne kadar uzun olursa, sayfa yanıt vermiyor gibi göründüğü için kullanıcının hayal kırıklığına uğrama olasılığı o kadar artar.
İyi bir FID puanı nedir? Google, 100 milisaniye veya daha kısa bir FID’yi “iyi” olarak kabul eder. Bir sayfanın, hem mobil hem de masaüstünde toplanan saha verilerinden %75 oranında bu noktaya ulaşması gerekir.
FID puanınızı artırmanın yolları:
- JS çalışırken kullanıcıların sitenizle etkileşim kurması imkansız değilse de zor olduğundan, JavaScript’i küçültün (veya erteleyin)
- Bir kullanıcının sitenizle etkileşime girmesinden önce yüklenmesi gereken zorunlu olmayan üçüncü taraf komut dosyalarını kaldırın (ısı haritaları, analizler vb.)
- Her seferinde yeniden yüklenmeleri gerekmeyecek şekilde belirli öğeleri kullanıcının tarayıcısında saklayan tarayıcı önbelleğini uygulayın
- Belirli URL’niz için Google’ın tavsiyesine uyun
CLS: Cumulative Layout Shift
CLS, bir sayfanın görsel kararlılığını ölçen Önemli Web Verileri ölçümüdür. Ekranın değişen oranına ve öğelerin ne kadar uzağa hareket ettiğine bakar.
Beklenmedik bir şekilde zıplayan sayfa öğeleriyle etkileşime girmeye çalışmaktan daha sinir bozucu çok az şey vardır. Yanlışlıkla bir şey sipariş etmek veya sizi başka bir web sitesine götüren bir reklama tıklamak gibi sonuçlar doğuran beklenmedik düzen değişiklikleri sorunludur.
Bir site sahibi veya geliştiricisi olarak, CLS’nizi yalnızca laboratuvar verilerine değil, gerçek kullanıcı etkileşimlerine dayalı olarak hesaplamanız önemlidir. Örneğin, staging sitenizde reklamlar yüklenmeyebilir, bu nedenle puanlarınız gerçek dünyadaki deneyimleri yansıtmaz.
CLS, etki fraksiyonunun (kayan görüntü portunun yüzdesi) mesafe fraksiyonuyla (hareket mesafesi bölü vitrin yüksekliği) çarpılmasıyla hesaplanır.
Google, 0,1 veya daha düşük bir CLS puanının iyi olduğunu düşünür ve bir sayfanın hem mobil hem de masaüstünde bu puanı %75 oranında alması gerekir.
CLS puanınızı yükseltmenin yolları:
- Herhangi bir ortam için ayarlanan öznitelik boyutlarını kullanın böylece kullanıcının tarayıcısı bunların ne kadar yer kaplayacağını bilir ve aniden boyutları değiştirmez
- Tüm reklamları, birdenbire görünüp içeriğin kaymasına neden olmayacak şekilde ayrılmış alanlara yerleştirin
- Site ilk yüklendiğinde ekran düzeninin değişmesine neden olan pop-up’lardan veya afişlerden kaçının
- Belirli URL’niz için Google’ın tavsiyesine uyun
Önemli Web Verilerini ölçmek için araçlar
Performansını önerilen kıyaslamalarla karşılaştırmak için sitenizdeki Önemli Web Verileri puanlarını ölçmek için kullanabileceğiniz birkaç araç vardır.
Google araçları
Önemli Web Verileri puanlarını ölçmek için kullanabileceğiniz en kolay yollardan biri, Google Search Console’daki Önemli Web Verileri raporudur (Deneyim sekmesinde). Hem mobil hem de masaüstü cihazlarda hangi URL’lerin “iyi” (hızlı yükleniyor), hangilerinin iyileştirilmesi gerektiğini ve hangilerinin düşük puan aldığını size söyleyecektir.
Belirli bir URL’ye ve ardından “PageSpeed Insights”a tıklarsanız, sayfa deneyiminin nasıl iyileştirileceğine ilişkin özel öneriler görürsünüz. (Veya doğrudan Google PageSpeed Insights’a gidebilirsiniz.) Yükleme süresini azaltmak için resim boyutunu optimize etmek gibi bazı öneriler nispeten basit olacaktır. Diğerleri daha karmaşık olacak ve kullanılmayan JavaScript’i azaltmak veya görüntü oluşturmayı engelleyen kaynakları ortadan kaldırmak için sitenizin koduna girmenizi gerektirecek.
Google Lighthouse, web geliştiricileri için belki de en yararlı olan bir sayfa performans ölçüm aracıdır ve Google PageSpeed Insights’ın sahip olmadığı denetimleri içerir.
Google Web.Dev, sitenize herhangi bir URL girmenize ve Önemli Web Verilerini iyileştirmeye yönelik önerilerin yanı sıra genel kullanıcı deneyimini iyileştirmeye yönelik genel en iyi uygulama önerileri almanıza olanak tanır.
Google Chrome 88 ve sonraki sürümlerden, artık Önemli Web Verileri verilerini Chrome DevTools performans panelinde görebilirsiniz.
Chrome Kullanıcı Deneyimi Raporunu (CrUX) da kullanabilirsiniz.
Core web vitals Chrome uzantısı
Bir Google Chrome uzantısı arıyorsanız, Web Vitals uzantısı, herhangi bir sayfanın Google tarafından sağlanan Önemli Web Verileri karşılaştırma ölçütlerini karşılayıp karşılamadığını görmenin hızlı ve kolay bir yoludur. Uzantının Google’ın kendisi tarafından geliştirilmiş bir araç olmadığını unutmayın.
Eklentiler
CMS‘nize bağlı olarak başka seçenekleriniz de olabilir. Örneğin, siteniz WordPress üzerine kuruluysa, WP Rocket, NitroPack veya Asset Clean Up gibi Core Web Vitals performansını iyileştirmeye yardımcı olabilecek üçüncü taraf eklentiler vardır.
Lighthouse
Google’ın Lighthouse DevTool’unu kullanarak herhangi bir sayfanın CWV puanlarını doğrudan Chrome tarayıcınızdan ölçebilirsiniz.
Google’ın Önemli Web Verileri SEO’nuzu nasıl etkileyecek?

Önemli Web Verileri SEO etkisi, zayıf sayfa deneyimine sahip bazı web siteleri için ciddi olacaktır. Ancak, iyi bir kullanıcı deneyimine sahip çoğu web sitesi herhangi bir etki görmeyecektir. Bunun nedeni, Google’ın bir sayfadaki içeriğin kalitesi gibi daha önemli olan diğer arama sıralaması sinyallerine hâlâ öncelik vermesidir.
Bu nedenle, arama motoru optimizasyonu (SEO) öncelikleri açısından, her şeyden önce, arama amacına uygun ve konuyu kapsamlı bir şekilde kapsayan yüksek kaliteli içerik oluşturmaya odaklanın. Bunu yaptıktan sonra, daha da büyük bir organik artış için sayfaları Önemli Web Verileri ölçümlerine göre optimize etmeye odaklanın.
Son Söz
Bu makalede, Core Web Vitals veya Google’ın Önemli Web Verileri tanıttık. Söylediğimiz gibi, Önemli Web Verileri 3 kritere göre ölçülür. Bu yazıda, size bu üç kriteri nasıl optimize edeceğinizi öğrettik. anlattıklarımıza göre, Google’daki tek site sıralama kriteri Core Web Vitals değil. Bu kriteri optimize etmenin yanı sıra sitenizin genel SEO durumuna da dikkat etmelisiniz.
Sıkça Sorulan Sorular
Önemli Web Verileri (CWV), nelerdir?
Önemli Web Verileri (CWV), Google’ın bir web sayfasındaki nitel kullanıcı deneyimlerini ölçmek için geliştirdiği bir dizi nicel performans metriğidir.
3 temel web vitals sinyali nedir?
3 temel web vitals metriği LCP, FID ve CLS’dir. Özellikle web sayfası içeriğinin yükleme deneyimini (LCP), etkileşimini (FID) ve görsel kararlılığını (CLS) ölçerler.
Önemli Web Verileri neden önemlidir?
Önemli Web Verileri, web sitenizin daha fazla tanınmasına ve düzenli ve temiz kalmasına yardımcı olabileceğinden SEO için önemlidir. Bu hayati bilgiler, web sitenizin tarayıcılardaki görünürlüğünü ve sıralamasını iyileştirmeye yardımcı olabileceği gibi, hedef kitlenize sayfanızda gezinirken sorunsuz bir deneyim yaşatabilir.
- Categories:
- nedir
- Web Design
